ワードプレステーマ【SWELL】を使って、トップページをサイト風にしあげたい。
わたしもずっと憧れていてようやく完成しました。
前回は、サイト風にするためにおススメの準備編を紹介しました。
今回はいよいよ固定ページでトップページを作っていきますよ。
お待たせいたしました。
ワードプレステーマ【SWELL】を使って、トップページをサイト風にしたい。
前回作った固定ページを使って、わたしのブログのようなトップページを作成することができます。
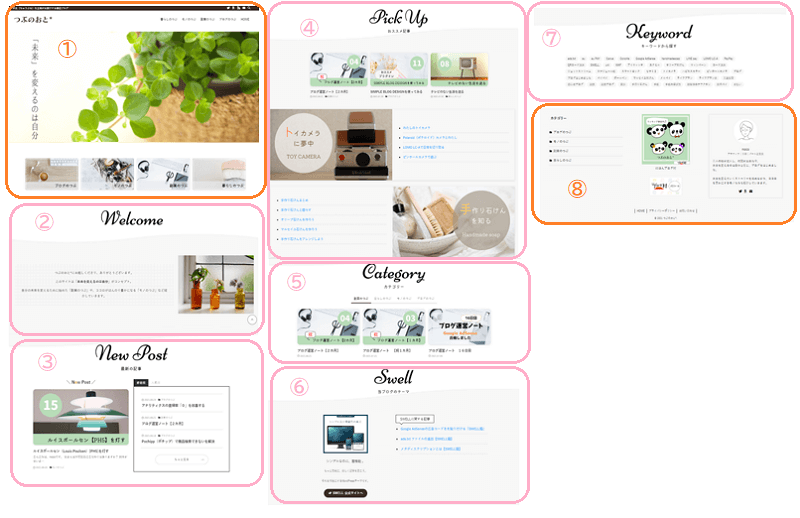
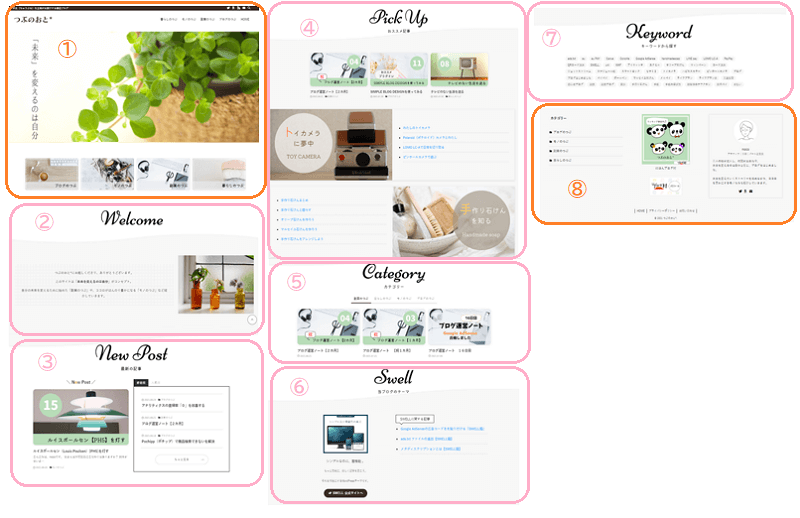
もう一度サイト全体図を確認しましょう


今回はピンク色②から⑦を作っていきます。
- 挨拶
- 最新の記事
- おススメの記事
- カテゴリー
- SWELLの紹介
- キーワード検索
内容はこちらでした。
①から順番に進めていきますよ。
安心してください。
アラフィフのわたしでもできました。
みんなできますよー♪♪
①の挨拶部分を作ろう
前回作成した固定ページ「home」を編集していきます。


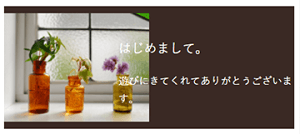
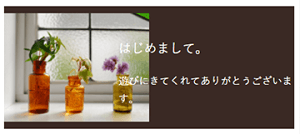
メニュー画像「welcome」を入れます。


これですね。
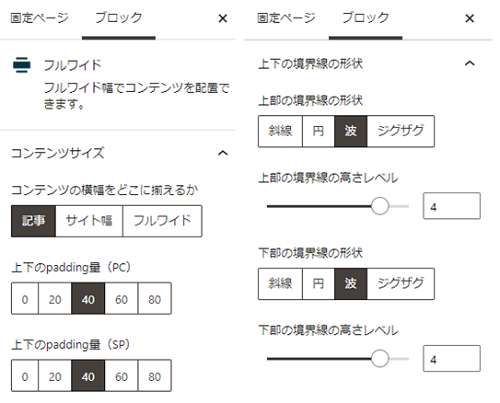
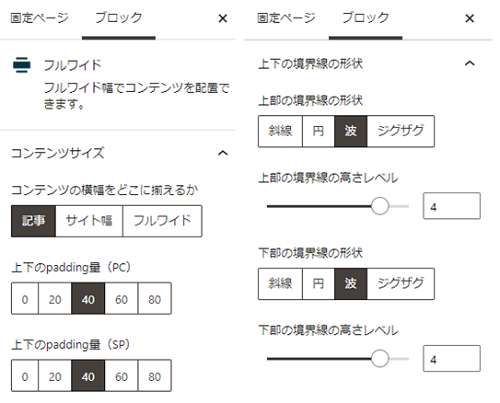
SWELL独自のブロックです。
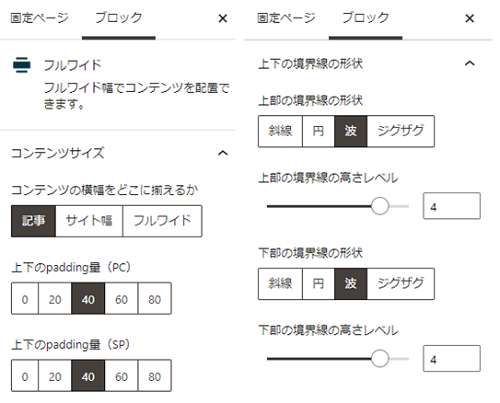
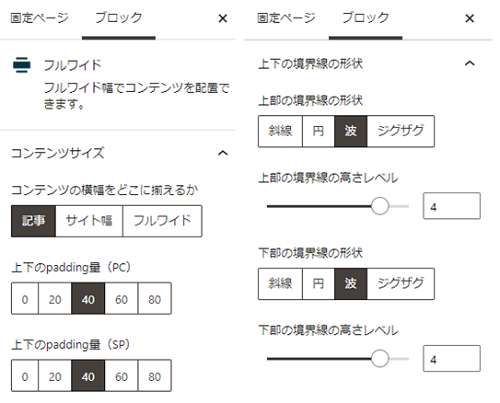
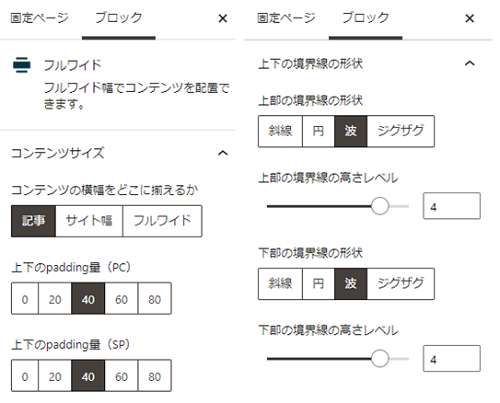
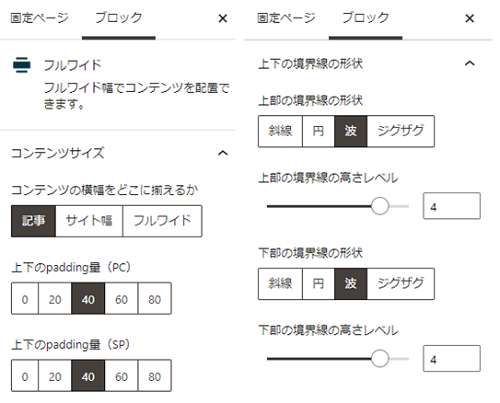
その際に追加設定部分で波を表現しちゃいましょう。
このように追加設定すると、波が表現されますよ。


色はお好みでどうぞ
このブロックは名前の通り、左右どちらかに画像・反対にテキストを入れられるブロックです。


メディアとテキストブロックを追加しましょう。


画像は左右どちらでも入れられるよ
追加設定で、レイアウトが選べます。
1.デフォルト


2.カード型


SWELL独自のレイアウトですよ。
3.ブロークングリッド


こちらもSWELL独自のレイアウトです。
画像に文字が少しかぶるデザインです。
わかりやすいように背景を黒くしましたが、つかいこなせませんでした。
わたしはデフォルトにしたよ
②の最新の記事の部分を作ろう
固定ページに続けて編集していきますよ。
ちょっと複雑だけど、ゆっくりやっていこう


メニュー画像を入れましょう


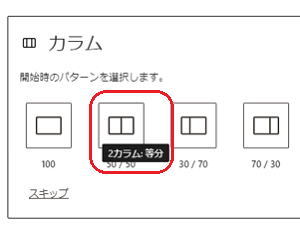
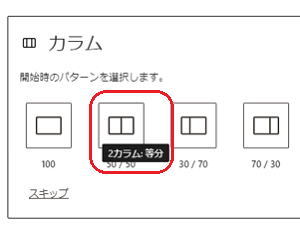
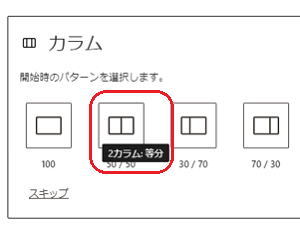
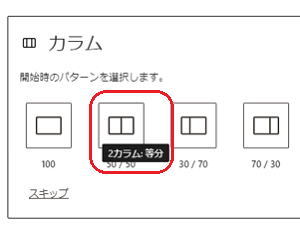
カラムブロック追加しましょう。


2カラム(50/50)を選びましょう。
まず段落を追加し、「\ New Post/」の文字を入れましょう。
テキストはご自由にどうぞ
次に投稿リストブロックを追加しましょう。


その際の追加設定をすることで、最新記事を一つ大きく見せることができます。
| 項 目 | 設 定 |
| 表示する投稿数 | 1 |
| レイアウトを選択 | カード型 |
| 投稿の表示順序 | 新着順 |
| 抜粋文の文字数(PC・SP) | お好みでどうぞ |
| 最大カラム数(PC) | 1 |
右のカラムにタブを追加しましょう。


「新着順」「人気順」とタブに名前をつけましょう。
  |   |
新着順・人気順それぞれに投稿リストを追加していきますよ。
追加のやりかたは左カラムに投稿リストを追加した時と一緒です。
新着順のタブの中で「投稿リスト」を追加しましょう。
追加設定の表示設定をしていきます。
【Settings】の表示設定
| 項 目 | 設 定 |
| 表示する投稿数 | 3 |
| レイアウトを選択 | テキスト型(お好みで) |
| 投稿の表示順序 | 新着順 |
| 抜粋文の文字数(PC・SP) | 0 |
| MOREリンクの表示テキスト | もっと見る(お好みで) |
| MOREリンクのURL | new-post(前回作成したURLスラッグ) |
【Pickup】の表示設定
| 項 目 | 設 定 |
| 除外する投稿ID | 最新記事の投稿ID |
最新記事の投稿IDを除外しないとこうなります。


左カラムと、右カラムで同じ記事を紹介してしまいます。
お好みだけど、すっきりしないなぁ・・
最新記事の投稿IDを除外するとこうなります。


うん。これがいい!!
ここで、少し悲しいお知らせを・・。
もちろん、手動です。
CSSコードでやる方法も載っていたのですが、わたしはできませんでした。
何度もいいます。
手動です。
人気順のタブの中で「投稿リスト」を追加しましょう。
ここでも、追加設定の表示設定をしていきますよ。
【Settings】の表示設定
| 項 目 | 設 定 |
| 表示する投稿数 | 3 |
| レイアウトを選択 | テキスト型(お好みで) |
| 投稿の表示順序 | 人気順 |
| 抜粋文の文字数(PC・SP) | 0 |
| MOREリンクの表示テキスト | なし |
| MOREリンクのURL | なし |
これで、最新の記事のブロックは完成です。
大変よくできましたー♪
③ おススメの記事の部分を作ろう
②で作成した固定ページに続けていきましょう。


メニュー画像を入れましょう
その際に追加設定部分で波を表現しちゃいましょう。
やり方は、挨拶部分で設定した時と同じです。


波はできましたか??
投稿リストを追加して、追加設定を行いましょう。
【Settings】の表示設定
| 項 目 | 設 定 |
| 表示する投稿数 | 3 |
| レイアウトを選択 | カード型(お好みで) |
| 投稿の表示順序 | 新着順 |
| 抜粋文の文字数(PC・SP) | 0 |
| MOREリンクの表示テキスト | なし |
| MOREリンクのURL | なし |
【Pickup】の表示設定
| 項 目 | 設 定 |
| 投稿IDを直接指定 | おススメしたい投稿IDを3つ |
例えば、「6,189,1657」このようにカンマで区切りましょう。
挨拶部分で紹介した「 メディアとテキストブロック 」を使います。
左のブロックにトイカメラの画像をいれました。
右のブロックにはトイカメラにまつわる記事を、リストを作ってリンクを貼りました。
ここはレイアウトを「カード型」にしました。
手作り石けんの紹介も、同じやりかたでやりました。
画像の位置だけ、トイカメラと反対にしたよ。
④ カテゴリー部分を作ろう
カテゴリー部分を作りましょう。


メニュー画像を入れましょう
カテゴリーの数に合わせて、タブに名前をつけましょう。


タブのスタイルも追加設定で選べるので、お好みのスタイルをどうぞ。
このスタイルは下線だよ
それぞれのカテゴリー内で投稿リストを追加しましょう。
追加設定は好みです。
わたしのブログの設定を紹介します。
【Settings】の表示設定
| 項 目 | 設 定 |
| 表示する投稿数 | 3 |
| レイアウトを選択 | カード型(お好みで) |
| 投稿の表示順序 | 新着順 |
| 抜粋文の文字数(PC・SP) | 0 |
| MOREリンクの表示テキスト | なし |
| MOREリンクのURL | なし |
【Pickup】の表示設定
| 項 目 | 設 定 |
| カテゴリー | 設定したいカテゴリーを選択 |


ここで全てのカテゴリータブに投稿リストを追加してあげましょう。
⑤SWELLの紹介部分を作ろう
次はSWELLの紹介部分を作っていきましょう。
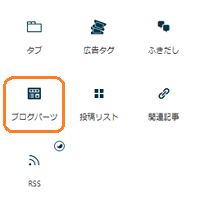
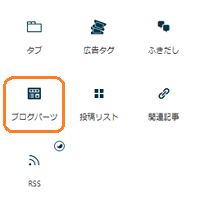
前回作っておいた「ブログパーツ」の出番です。


メニュー画像を入れましょう
その際に追加設定部分で波を表現しちゃいましょう。
やり方は、挨拶部分で設定した時と同じです。


もう、波を作るのは簡単ですね♪
カラムブロックを追加しましょう。


2カラム(50/50)を選びましょう。
左右のカラムブロックに、それぞれブログパーツを追加していきましょう。
まずは、ブログパーツを追加しますよ。


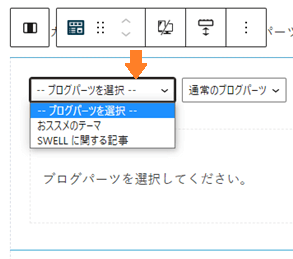
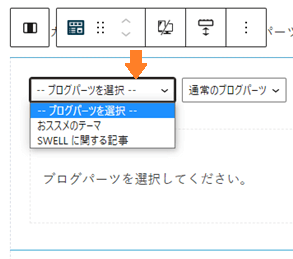
そうすると、セレクトボックス(ドロップダウンメニュー)から登録したブログパーツを選ぶことができます。


左右それぞれにブログパーツを追加して選ぶだけで、できあがります。


あら、簡単♪
⑥ キーワード検索の部分を作ろう
キーワード検索部分を作っていきましょう。


もうちょっとだよー。ファイトー
メニュー画像を入れましょう
タグクラウドを追加しましょう。


これですね。
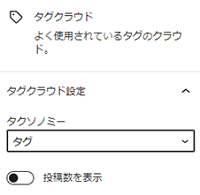
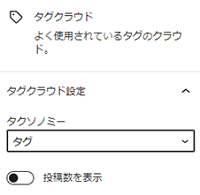
追加設定はいじらなくていいとおもいますが、確認しましょう。


タクソノミーが「タグ」になっていればOKです。
できましたか??
お疲れ様でした
まとめ
前回、トップページをサイト風にするために必要な画像などの準備を行いました。
今回は用意した固定ページにトップページを作り上げてきましたね。
作業をしていて気づいた方もいたかもしれません。
同じような作業を繰り返してない??
そうなんです。
繰り返しなんです。
気づいたあなたは、自分の作りたいサイト風のトップページを作れるようになっていますよ。
SWELLの独自ブロック「フルワイドブロック」をいれて、表現したいブロックを入れていく。
テキストや投稿リスト・画像などを追加していく。
サイト風のトップページをつくるのはそういうことなんだとわたしも気が付きました。
それがわかったら、できたばかりのトップページをすでにいじりたくてしょうがありません。
最初は真似で大丈夫です。
この記事でサイト風のトップページを作りたい方の参考になったらうれしいです。











コメント