ブログを始めてワードプレスのテーマを「SWELL」に変えてから2カ月ほど経ちました。
ブログのトップページを「サイト風」にするというのも憧れていました。
ようやく完成したので、わたしがカスタマイズした方法を忘れない為に記録しておきます。
これからSWELLでサイト風にカスタマイズしたいという方のお役に立てればうれしいです。
メインビジュアルを使ってシンプルなサイト風にしあげたい!!
ワードプレステーマ【SWELL】を使って、トップページをサイト風にしたい。
その準備段階の画像の準備や、固定ページの作り方・ブログパーツの作り方がわかります。
特に画像はわたしが実際作成したサイズを載せていますので、参考になると思います。
トップページのビフォーアフター


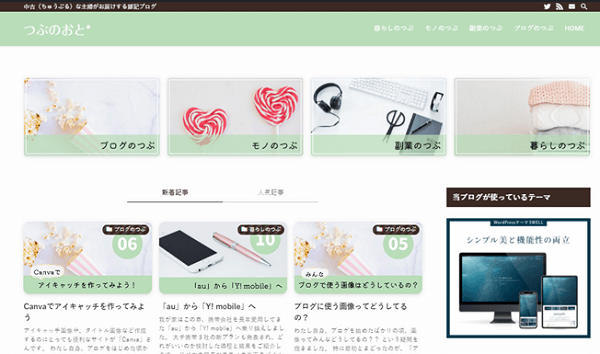
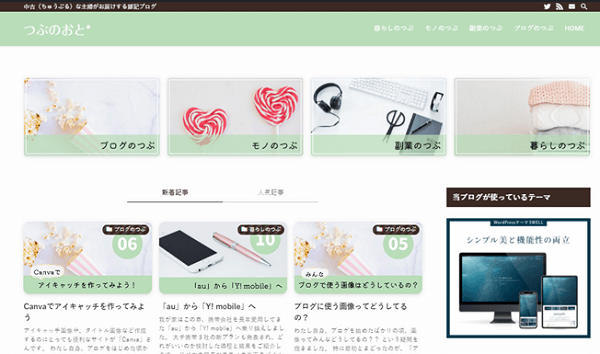
今まではこんな感じでした。
ピックアップバナーを使用し、サイドバーも使っていました。
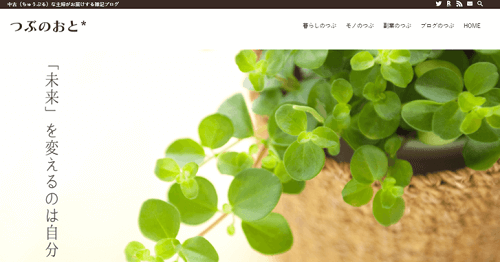
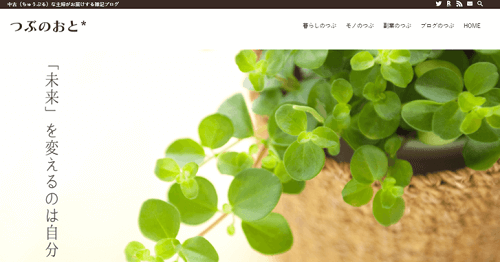
そして、サイト風にしたのがコチラです。




メインビジュアルを2枚使ってスライドさせています。
SWELL専用フルワイドブロックを使う事で、インパクトのあるトップページになりました。
シンプルなデザインが好きなので、満足です。
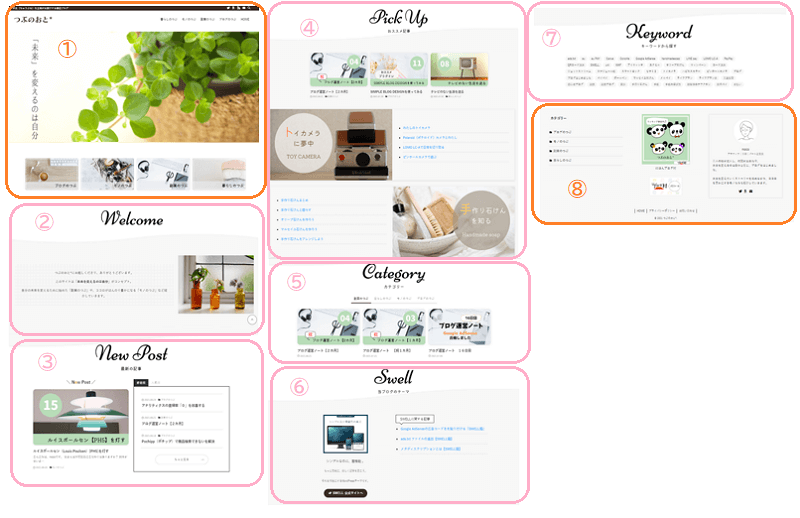
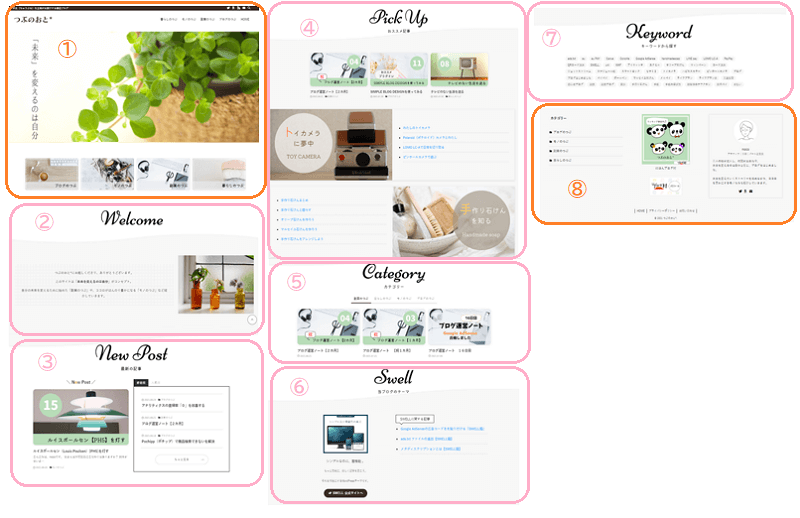
サイト全体図は
PCで見た場合のサイト全体図はこんな感じです。


大きく分けて8つのブロックからできています。
オレンジ色の①はSWELLのテーマカスタマイザーでカスタマイズします。
ピンク色の②から⑦は固定ページを作って、カスタマイズしています。
オレンジ色の⑧は「外観」「ウィジェット」でカスタマイズします。
わたしのブログのトップページの内容はこうです。
- メインビジュアルとピックアップバナー
- 挨拶
- 最新の記事
- おススメの記事
- カテゴリー
- SWELLの紹介
- キーワード検索
- フッター(カテゴリー・ブログ村バナー・プロフィール)
トップページをサイト風につくっていく流れ
サイト全体図のように、何をトップページにいれるのか考えましょう。
必要に応じて画像やブログパーツの準備をしましょう。
新着一覧ページ用の固定ページを作りましょう。
これからつくっていく固定ページの準備をしましょう。
サイト全体図で記載したピンク色の②から⑦をつくっていきましょう。
フッターを変える必要がある場合はメインビジュアル部分より先にフッターをつくりましょう。
メインビジュアルを直すとドーンとサイトが変わってしまいます。
メインビジュアルは最後に直すのがおススメです。
最後にメインビジュアルを設定しましょう。
すべて完成したら、③で作成した固定ページをホームページに設定しましょう。
②で作成した新着記事一覧固定ページを投稿ページに設定しましょう。
大まかにかくとこんな流れになります。
わたしはこの順番に作業した方が、やりやすかったです。
サイト風にする前に準備したもの
さぁサイト風にページを作っていきましょう!
と言いたいのですが、ある程度準備をしておくとスムーズに作業ができます。
おススメの準備内容はコチラです。
- 先ほどのサイト全体図のように、サイトのイメージを作りましょう。
- タイトル画像や、メインビジュアル用の画像など画像の準備をしましょう。
- SWELLの紹介記事の部分につかっているブログパーツの登録をすませましょう。
- 新着記事の「もっと見る」の先に表示される固定ページを作成しましょう。
- ピンク色②から⑦をつくる固定ページを準備しておきましょう。
②から⑤のやり方をご紹介します。
必要のない項目はとばしてくださいね
サイト風にするための準備をしよう
1.画像の準備をしましょう。
メインビジュアルの場合の画像のサイズっていくつなんだろう?という所に、わたしは悩みました。
正解はないのかもしれませんが、参考までにわたしの作った画像サイズを紹介しますね。
全てCanvaで作成しました。
Canva Proをまだ試してなかったら、画像をたくさんつくる時に約1カ月の無料お試し期間でつくるのもおススメ!
選べる写真がふえますよ♪♪
| 画像種類 | 画像イメージ | サイズ |
| タイトル画像 | 1600 x 360 ピクセル | |
| メニュー画像 |   | 800 x 200 ピクセル |
| メインビジュアル画像 |   | 1600 x 816 ピクセル |
| ピックアップバナー画像 |   | 350 x 200 ピクセル |
| おススメ記事紹介画像 |   | 800 x 450 ピクセル (ちょっと大きかったです) |
メインビジュアル用の画像は幅は1600にして、高さは約800位で用意してみてください。
わたしの場合、パソコンの画面に入りきらなかったので、調整が必要でした。
おススメ記事紹介の画像も大きかったので、追加設定の項目でサイズ調整を行いました。
画像は大まかなサイズで作って、設定時に微調整を行いながら、自分の好みのサイズにしていく感じで作業しました。
2.ブログパーツの登録をしよう
ブログパーツは一度作っておくと、使いたい場面で呼び出せるのでとっても便利ですよ。
登録のしかたは簡単です。


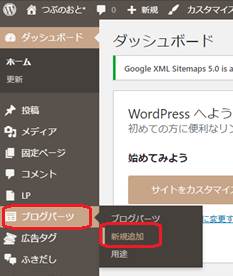
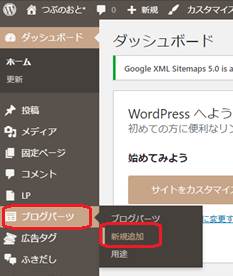
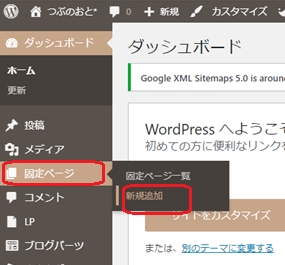
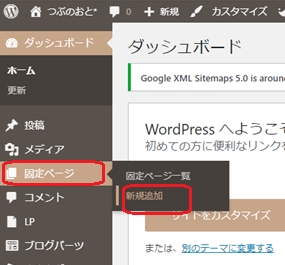
ダッシュボードのページから「ブログパーツ」➡「新規追加」です。
あとは、記事を書くようにブログパーツをつくっていきます。
SWELLを紹介するブログパーツ


わたしの実際のブログパーツです。
タイトルは実際表示されないので、わかりやすいものがいいです。
SWELLに関連する記事を紹介するブログパーツ


こちらもわたしの実際のブログパーツ。
地味に、リストをつくってページのリンクを貼っています。
*同じくタイトルは表示されないので、わかりやすいものでOKです。
3.新着記事の「もっと見る」の先に表示される固定ページを作成しましょう。
サイト全体図で紹介しているピンク色③ 最新の記事 で「もっと見る」の先に表示される固定ページを作成しておきます。
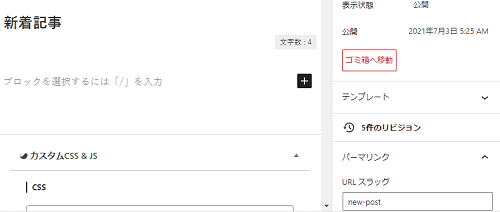
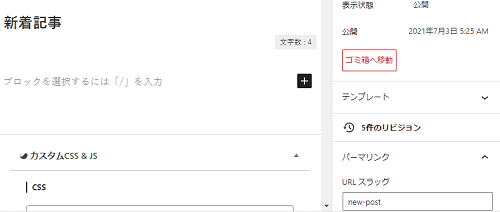
このページは、タイトルとURLスラッグのみの空白のページを新規作成します。


「ダッシュボード」➡「固定ページ」➡「新規追加」をクリックしましょう。


タイトルは実際表示されないので、わかりやすいものにしましょう。
わたしは「新着記事」にしました。
URLスラッグはブログのURLになる部分なので、英語表記がおススメです。
わたしは「new-post」にしました。
そこまでできたら、公開しておきましょう。
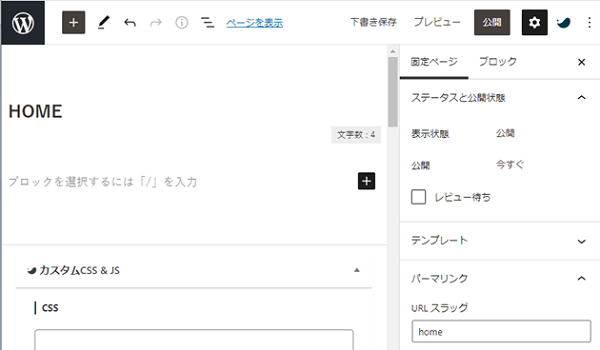
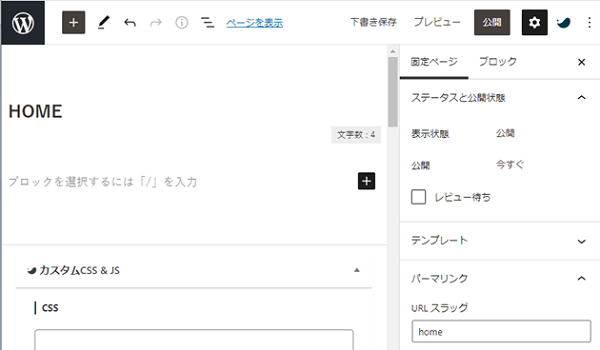
4.ピンク色②から⑦をつくる固定ページを準備しておきましょう。
固定ページの作り方は「ダッシュボード」➡「固定ページ」➡「新規追加」までは一緒です。


タイトルは非表示なので、わかりやすいものにしましょう。
わたしは「HOME」としました。
URLスラッグは英語が良いですので、タイトルと同じで「home」にしました。
あとは、下書き保存しておきましょう。
まとめ
ワードプレステーマ【SWELL】を使って、トップページをサイト風にカスタイズする方法を紹介しています。
まずは、準備編。
トップページをイメージし、画像を準備する。
固定ページを準備などしておくなど、カスタマイズがスムーズに行えますよ。
次回はいよいよ固定ページを作成していきます。
素敵なトップページを作っていきましょう。












コメント