2021年9月、SWELL独自の新しいリッチカラムブロックが導入されました。
このリッチカラムブロックがすごく優秀で、今までのカラムブロックより使い勝手がぐんと良くなっています。
このページでは、具体的にリッチカラムブロックを使うとどんなことが出来るのか?紹介します。
SWELLを使っているならリッチカラムを使いこなそう♪
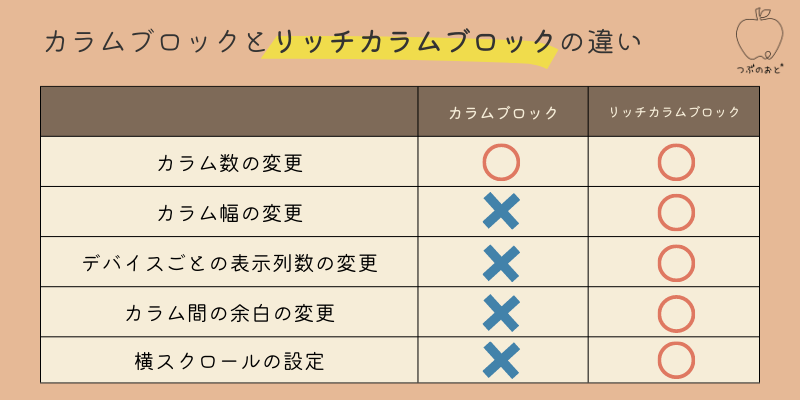
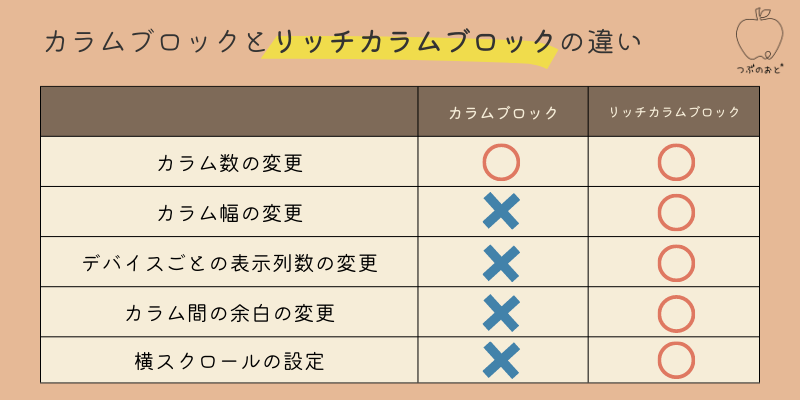
【SWELL】独自のリッチカラムブロックとカラムブロックの違いは?


【SWELL】独自のリッチカラムブロックは、 通常のカラムブロックをさらに使いやすくしたブロックです。
リッチカラムブロックでできること
- カラム幅の変更
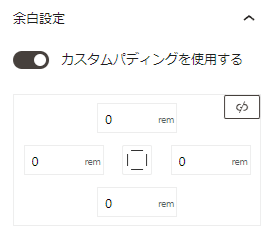
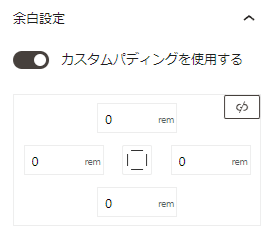
- カラム間の余白の変更
- デバイスごとの表示列数の変更
- 横スクロールの設定
パソコンやタブレット・スマホで表示される列数を設定できるんです。
横幅の設定や余白設定もできるので、自分好みのカラムブロックをつくることができます。
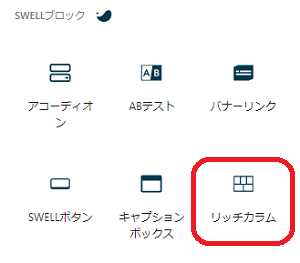
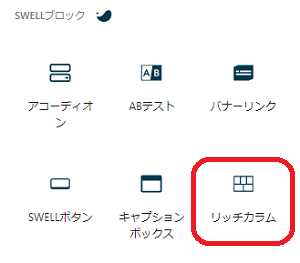
リッチカラムブロック基本的な使い方


赤く囲ったリッチカラムをクリックしましょう。
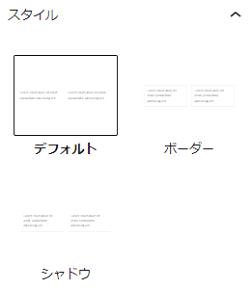
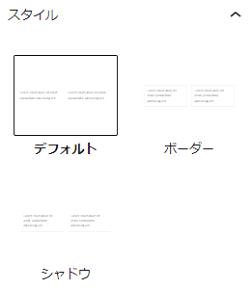
スタイル


実際の表示はこんな感じ♪
| タイトル | イメージ |
| デフォルト |   |
| ボーダー |   |
| シャドウ |   |
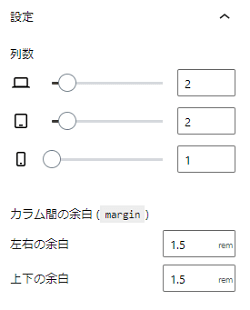
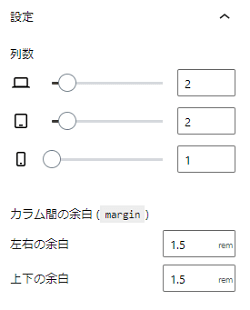
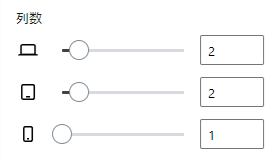
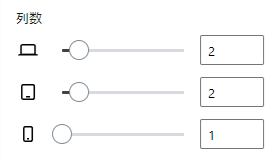
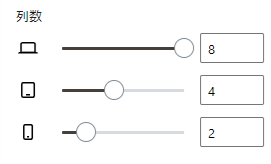
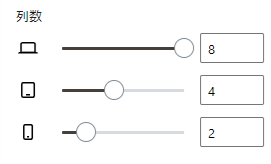
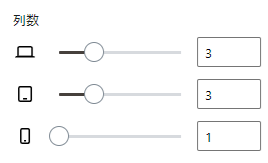
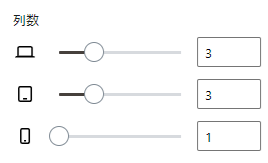
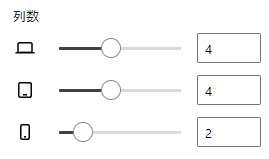
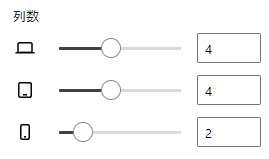
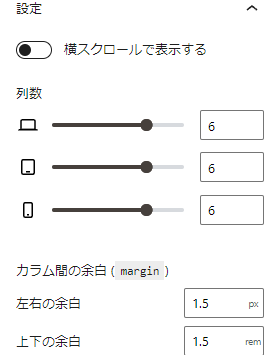
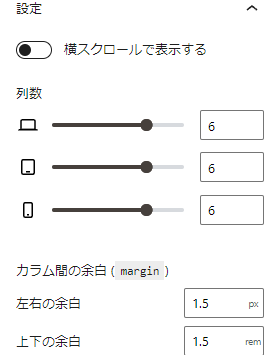
列数・余白の設定
- PCだと1~8まで
- タブレットだと1~8まで
- モバイルだと1~6まで


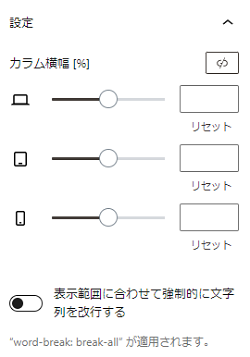
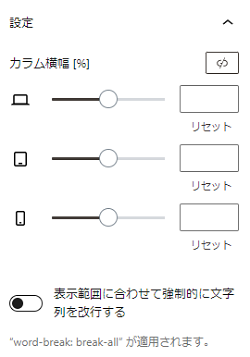
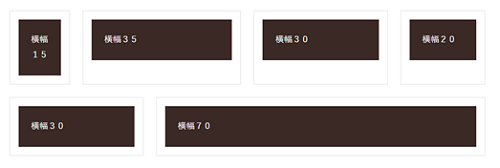
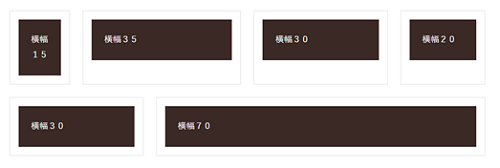
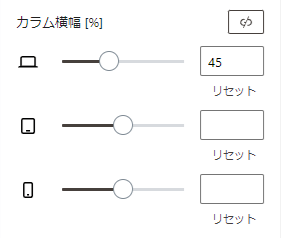
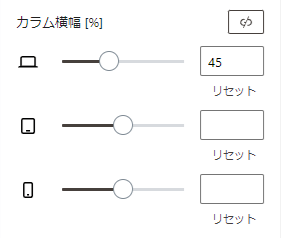
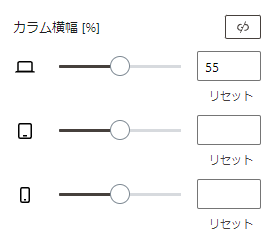
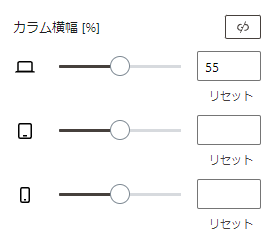
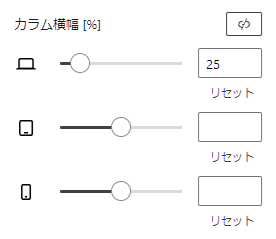
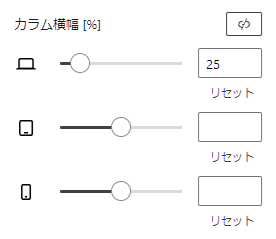
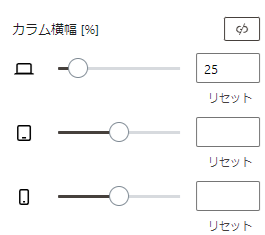
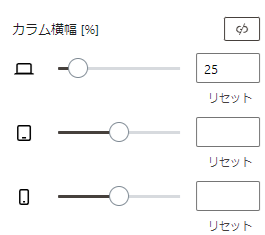
カラム横幅の設定
【横幅の設定範囲】
- PCだと10~100まで
- タブレットだと10~100まで
- モバイルだと10~100まで
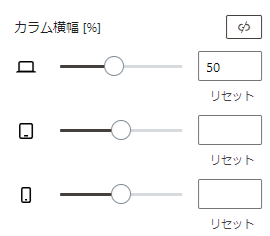
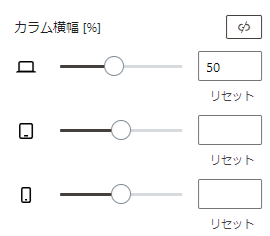
それぞれのデバイスによっても横幅を設定できます。
ほんの少しの数字の違いでも、見え方が変わるので意識してみたい部分です。


合計が100になるようにすると、こんな感じで細かく設定できるよ


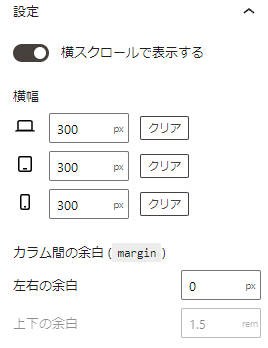
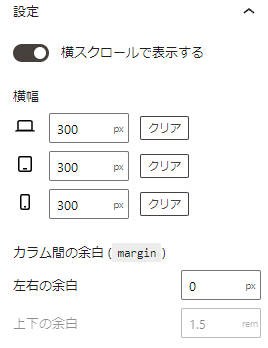
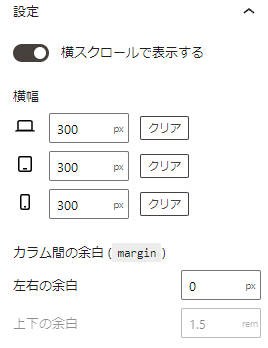
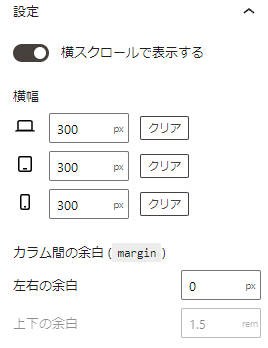
横スクロールの設定


横スクロールを表示するに設定すると横幅やカラム間の余白が設定できます。


リッチカラムブロック使用例7選♪
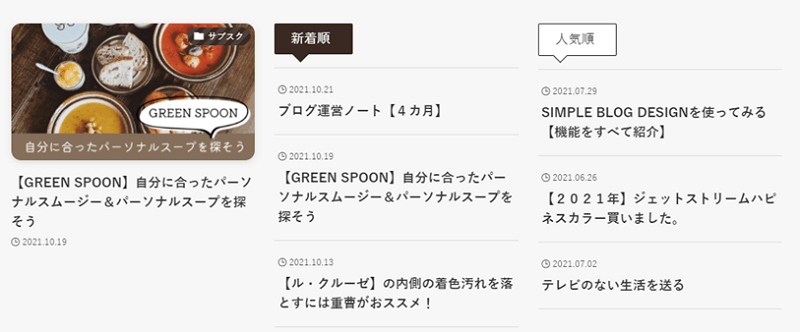
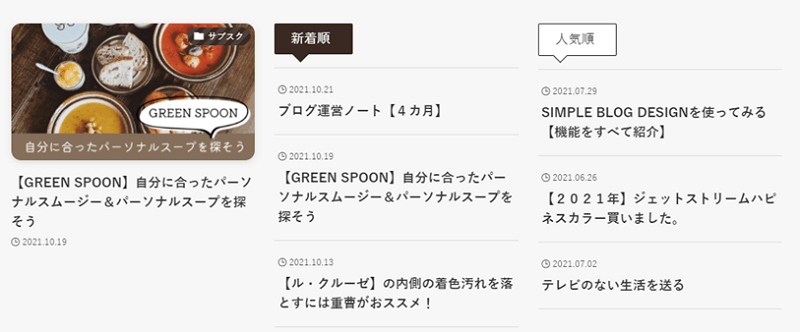
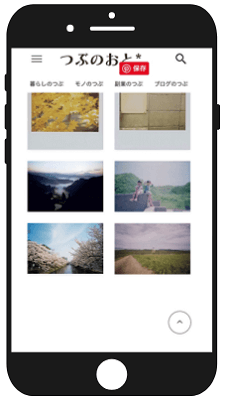
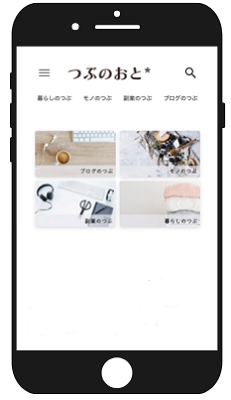
1.ブログトップページの新着記事のお知らせに使う①
左のカラムに最新の記事を入れて、右のカラムにはタブブロックで新着・人気記事を表示させるタイプ
タブをクリックするとモバイルの時の表示も見れますよ♪


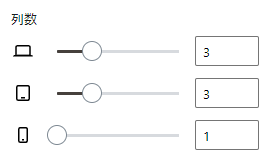
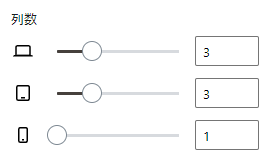
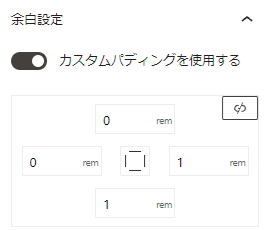
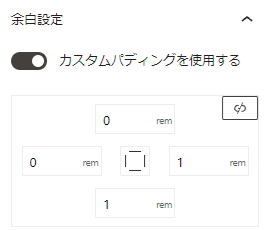
追加設定


全体の設定


左側部分の設定


右側部分の設定
左の最新記事の横幅を少し小さく「45」にしてバランスとってます♪
2.ブログトップページの新着記事のお知らせに使う②
3カラムにしてタブを使わず、左から最新記事・新着記事・人気記事を表示させるタイプ


追加設定


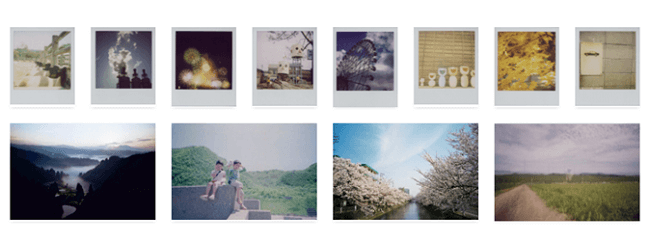
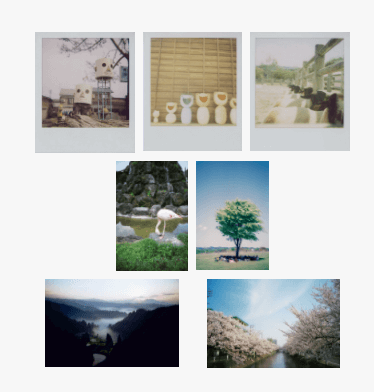
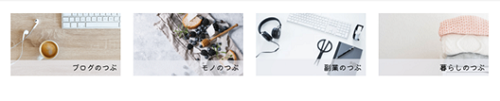
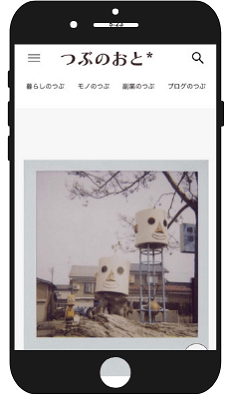
3.写真たちをアルバムに飾るように使う①


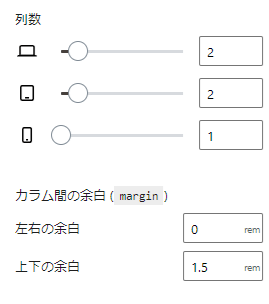
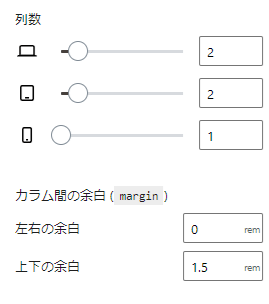
追加設定


全体の設定


全体の設定


下の4枚の写真の部分の設定
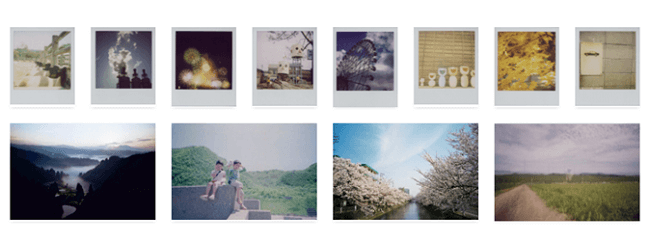
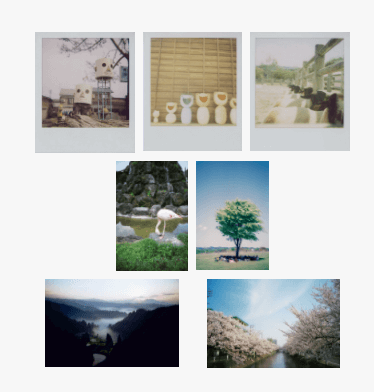
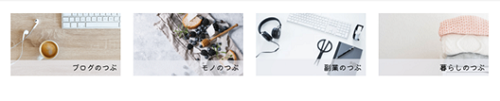
4.写真たちをアルバムに飾るように使う②


好きなようにレイアウトできますよ
追加設定


全体の設定


真ん中の列の設定
4枚配置して、真ん中2枚だけ写真を載せる


下の列の設定
2枚配置する
真ん中の列の設定は余白も調整したら、もっと素敵ですね!
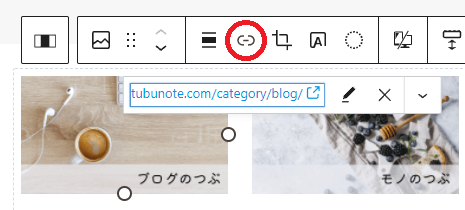
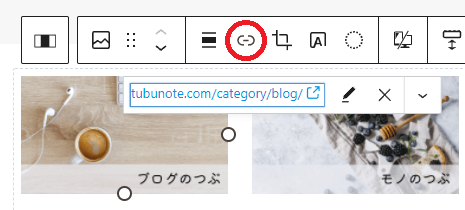
5.好きなところにピックアップバナー風に使う


追加設定




画像にリンクを貼りましょう
6.メディアとテキスト風に使う


注意事項として、左が画像のものしか作れません。
モバイル表示にしたときに、左が上になってしまうので・・・。
そこはメディアとテキストの方が優秀です。
でも、左が画像で良しとするなら、右側のテキスト部分をわりと好きなようにつくれます。
追加設定


全体の設定


右側の設定
7.横スクロールでレシピを可愛く♪
バナナケーキの作り方


1.材料をそろえる


2.バターと砂糖を混ぜる


3.バナナをカットして用意する


4.バナナを加え、小麦粉をふるう


5.型に流し入れ、バナナを飾る


6.オーブンで焼く
追加設定


列数を変更


横スクロール設定後、カラム間余白の設定
レシピは少し省略しています。
まとめ
【SWELL】独自のリッチカラムブロックは通常のカラムブロックを細かく設定できるブロックです。
通常のカラムブロックとの違い
- カラム幅の変更
- カラム間の余白の変更
- デバイスごとの表示列数の変更
- 横スクロールの設定
SWELLをお使いならリッチカラムの使用が断然オススメです♪
今回はリッチカラムブロック をどんな風に使ったらいいんだろう?とお悩みのみなさんの参考になるように、7つアイディアをご紹介しました。
- トップページの新着記事のお知らせに使う①
- トップページの新着記事のお知らせに使う②
- 写真たちをアルバムに飾るように使う①
- 写真たちをアルバムに飾るように使う②
- 好きなところにピックアップバナー風に使う
- メディアとテキスト風に使う
- 横スクロールでレシピを可愛く♪
皆さんの作りたい!気持ちのヒントになったら嬉しいです。
また、何か思いついたら、追加していきますね。





















コメント