先日、「Useful Blocks」のPRO版を購入しました。
このブロックプラグインは「ぽんひろ.com」×「SWELL」の共同開発で作られたプラグインです。
アイコンボックスなど、かわいさがたまりません。
ちなみにこのプラグインは、SWELL以外のWPテーマでもご利用可能ですよ。
「Useful Blocks PRO版」でできることを無料版と比較しながら紹介したいと思います。
Useful Blocks プラグインとは
- グーテンベルクプラグイン
-
WordPress 5.0から搭載された直感的に記事の作成ができるエディター「グーテンベルク」。
Useful BlocksはWordPressグーテンベルク専用プラグインです。
- 記事作成に役立つ複数のブロック
-
「あったら便利」な記事作成に役立つブロックスタイルが利用できます。
直感的な操作で細かいデザインのアレンジも可能です。
- インストールするだけ!テーマ関係なく使える
-
HTML・CSSの知識がなくても簡単にスタイルの変更が可能です。
WordPressテーマ関係なくプラグインを入れるだけで簡単にご利用いただけます。
- 細かい色変更やアイコンの設定も PRO
-
各部位の細かい色変更やアイコンの設定、変更、画像の挿入などご自身のメディアに合わせてご利用可能です。
有料版のみになりますが基本スタイルは無料版でも変更可能。
Useful Blocks PRO
制限がない有料版。
一度購入すれば今後も制限なく利用可能です。
機能追加にあわせて料金を変更していく予定とのことなので、導入を考えているなら早めがおススメです。
2021年9月現在1200円で販売されています。
PRO版は無料版がインストールされていないと使えないよ。
まずは無料版をインストール
PRO版を購入するなら
無料版とPRO版の比較
基本設定以外はPRO版の設定がほとんどですね。
わたしはアイコンボックスに一目ぼれして購入を決めました。
| 無料版 | PRO版 | |
|---|---|---|
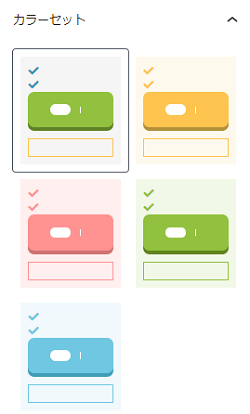
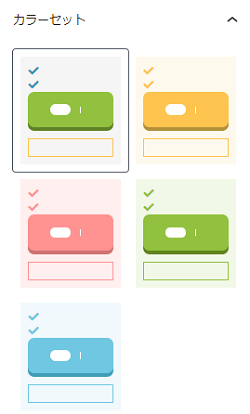
| カラーセット5色 | ||
| 基本スタイル変更 | ||
| 基本設定 | ||
| 部位カラー変更 | ||
| アイコン設定 | ||
| コンテンツ自由配置 (比較表) | ||
| 画像挿入 (CVボタン) | ||
| パターン変更 (アイコンボックス) | ||
| アイコン画像設定 (アイコンボックス) | ||
| 棒グラフ配置変更 (棒グラフ) | ||
| 棒グラフカスタムカラー (棒グラフ) |
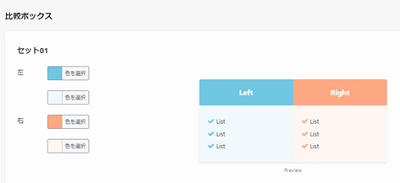
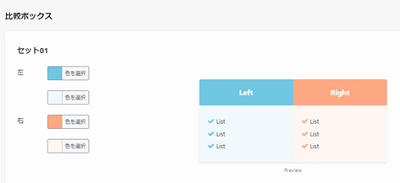
Useful Blocks 比較ボックスを使う
比較ボックスはこれがデフォルトです。
配色がすでにかわいくてたまりませんね。
文字をいれるとこんな感じですね。
リストが入力できます。
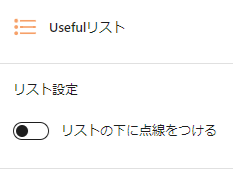
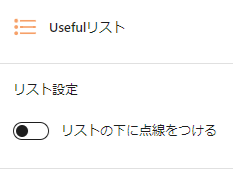
追加設定でカラーの変更とリストの下に線を引くことができます。
カラーの変更


リスト下に点線


こんな感じになります。


PROでできること
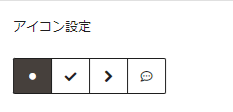
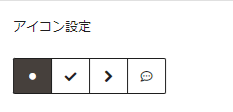
①リストのアイコン設定


追加設定でリストアイコンの変更ができます。
リストのアイコン設定


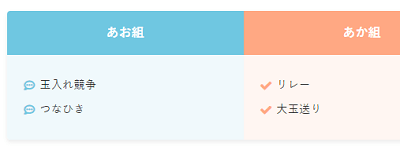
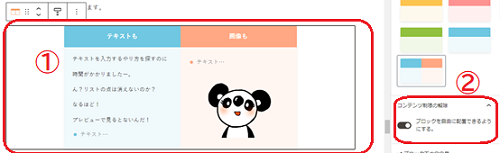
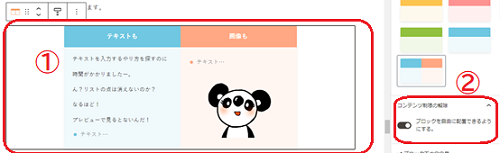
②コンテンツ自由配置する
テキストを入力するやり方を探すのに
時間がかかりましたー。
ん?リストの点は消えないのか?
なるほど!
プレビューで見るとないんだ!


使い方


比較ボックス全体を選択する①
追加設定の「コンテンツ制限の解除」をクリックする②
これで、テキストも画像も入れることができますよ。
入力中はリストの点が残っていますが、プレビューだと表示されないのでご安心くださいませ。
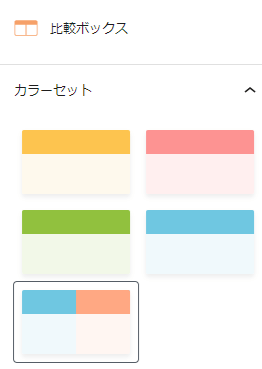
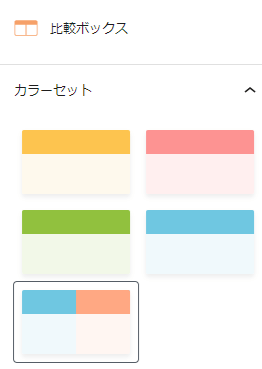
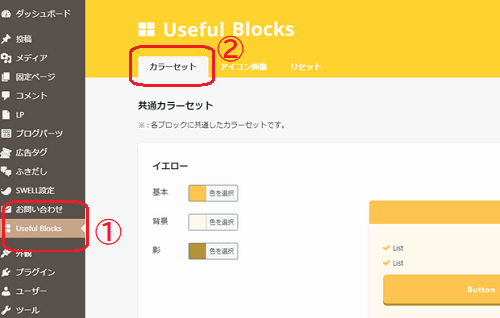
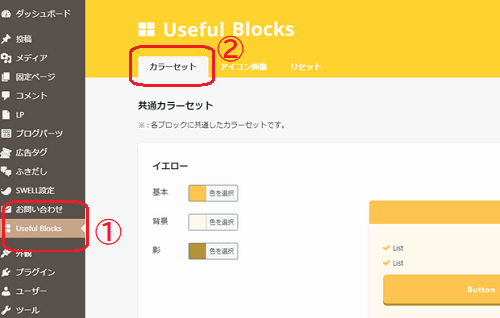
③カラーを変更する
もともとセットされているカラーも十分にかわいいのですが、PRO版だと好きな色に変えられます。


WordPressの管理画面のサイドバーにあるUseful Blocksをクリック①
カラーセットのタブ②で、変更できます。
ちなみにカラーには「共通カラー」と「オリジナルカラー」が設定できます。
共通カラーを変更すると、すべてのブロックのカラーが変更されます。
そのほかに各ブロックごとにオリジナルカラーが設定できます。


Useful Blocks CVボックスを使う
わかりやすいように、文字やリンクだけ入れて、何も設定しないとこの状態です。
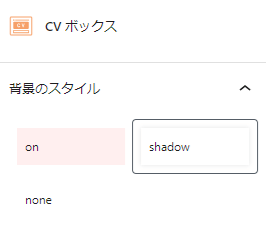
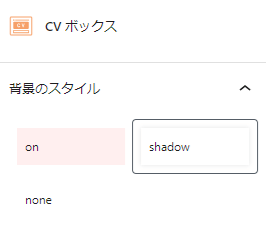
背景から見てみましょう。
追加設定から「背景のスタイル」で変更できます。


こんな感じになりますよ。
カラーの変更も追加設定からできます。


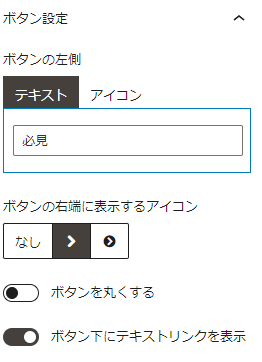
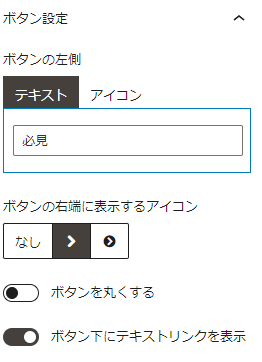
ボタンの変更も追加設定からできます。


ボタンを丸くしたり、ボタンの下にテキストリンクを入れる設定ができます。
強調の部分(必見の部分)の文字も変えたり、無しにすることもできます。
リストに下線を入れることができます。


PROでできること
①リストのアイコン設定
追加設定から変更できます。


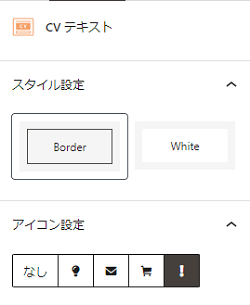
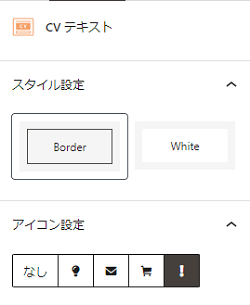
②強調にアイコンを入れる
追加設定からできます。


③補足にアイコンを入れる
追加設定から補足部分にアイコンを入れることができます。


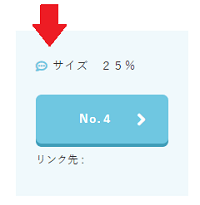
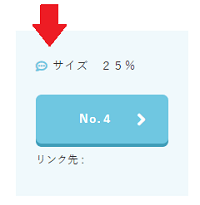
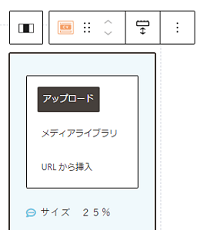
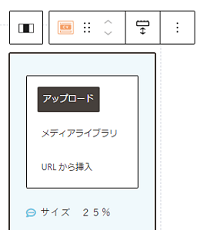
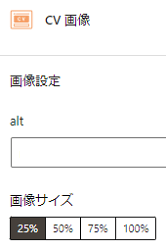
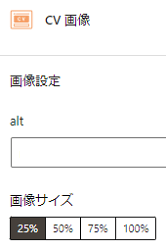
④画像を入れる
使い方






追加設定から選びましょう。
サイズは4段階選べます。
サンプル








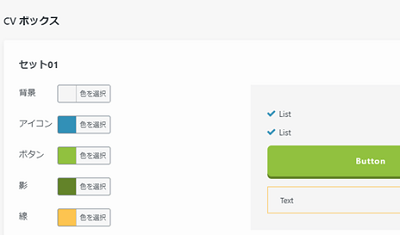
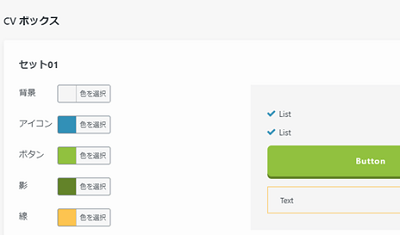
⑤カラーを変更する
やり方は比較ボックスと同じです。
CVボックス オリジナルカラーはコレです。


Useful Blocks アイコンボックスを使う
イチオシのアイコンボックスです。
これに一目ぼれしたばかりに、購入したといっても過言ではありません。
説明はいりません。
かわいいから見て!
可愛さをアピールしましたが、無料でできるのはこのブロックだと少ないです。
PROでできること
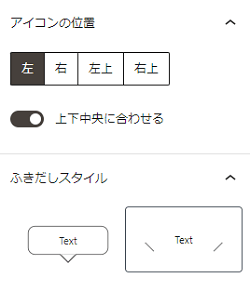
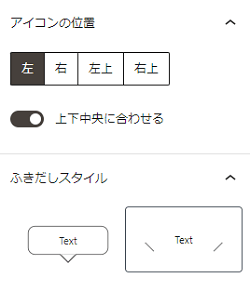
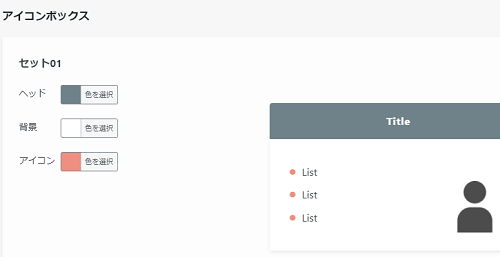
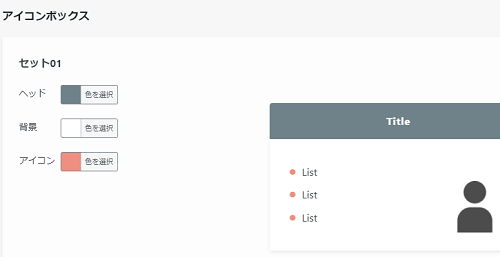
①アイコンの位置とふきだしスタイルの選択
追加設定からできます。
サンプルは先に紹介したアイコンボックスで確認くださいませ。


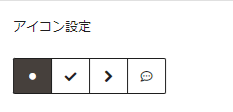
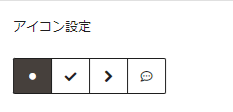
②リストのアイコン設定
追加設定からできます。
サンプルは先に紹介したアイコンボックスで確認くださいませ。


③カラーを変更する
やり方は比較ボックスと同じです。
アイコンボックスのオリジナルカラーはコチラです。


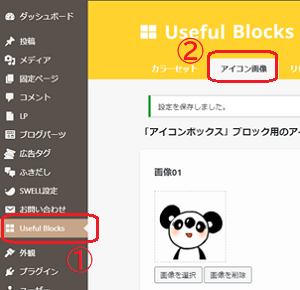
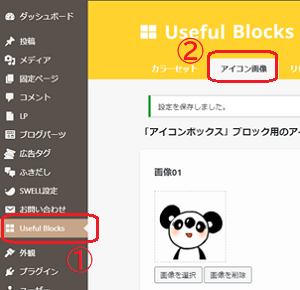
④アイコン画像設定する
PRO版のみになりますがアイコン画像を4つまで登録して使うことが可能です。


画像を一つ選択しては、下の「保存」を押さないとダメみたいです。
一度に登録できないのは、わたしだけなのだろうか?
登録していない画像も、ブロックエディターで画像を選択することができますよ。
Useful Blocks 棒グラフを使う
無料版の棒グラフはこんな感じです。
すべて追加設定からできます。
- グラフの色を薄くする
- タイトルの非表示
- 背景色の非表示
タイトルを非表示にする設定
背景色を無しにする設定
PROでできること
PRO版でできることはこちら。
オリジナルカラーの設定などは、ワードプレスの管理画面で行っておきます。
あとは、追加設定から変更できますよ。
- グラフの右側の色の部分を非表示にする
- 左側のラベルの位置を変更する
- 右側のラベルの位置を変更する
- グラフの色を一つづつ変える
- グラフの色をカスタムカラーにする
- オリジナルカラーの設定をする
Useful Blocks 評価グラフを使う
無料版の評価グラフはこんな感じです。
無料でできるのは、タイトルや「弱い」などの部分を未入力で表示させないことです。
カラーセットの変更も追加設定からできます。


PROでできること
PRO版でできることはこちら。
オリジナルカラーの設定などは、ワードプレスの管理画面で行っておきます。
あとは、追加設定から変更できますよ。
- 段階数を3段階または5段階に変更できます
- 形状をアイコンに設定できます*1(Font Awesomeから好きなアイコンを設定できます)
- 右側のラベルの位置を変更する
- グラフの色を一つづつ変える
- グラフの色をカスタムカラーにする
- オリジナルカラーの設定をする
*1.Font Awesomeから好きなアイコンを設定できます。
アイコンのclass名(fas fa-paw)を変更してください。
まとめ
Useful Blocks PRO版を購入し、全ブロックを使ってみました。
無料版でも、楽しめます。
ですが、もうちょっと出来たらいいのに!がPRO版ではかないます。
PRO版との比較を、もう一度おさらいしてみましょう。
| 無料版 | PRO版 | |
|---|---|---|
| カラーセット5色 | ||
| 基本スタイル変更 | ||
| 基本設定 | ||
| 部位カラー変更 | ||
| アイコン設定 | ||
| コンテンツ自由配置 (比較表) | ||
| 画像挿入 (CVボタン) | ||
| パターン変更 (アイコンボックス) | ||
| アイコン画像設定 (アイコンボックス) | ||
| 棒グラフ配置変更 (棒グラフ) | ||
| 棒グラフカスタムカラー (棒グラフ) |
PRO版でもっと記事が楽しくかけること間違いなしですね。
わたしはアイコンボックスに夢中です。
これからアフィリエイトにも挑戦しようと思うので、グラフを使うのも楽しみです。
【Useful Blocks PRO版】導入を検討されている方がいたら、ぜひおススメしたいプラグインです。
















コメント