自分のブログをもっと読みやすく、楽しく書きたいと思いませんか?
今回は、そんな方におススメのプラグイン【 SIMPLE BLOG DESIGN 】を紹介します。
【SIMPLE BLOG DESIGN】は、読みやすいブログ記事を書くためのWordPressプラグインです。
では、【SIMPLE BLOG DESIGN】をさっそく使ってみたいと思います。

複数のブログで使える!
9,800円(買い切り型)にて販売されていますよ。
手数料0円で分割払いもできますよ♪
おススメプラグイン
このサイトでわかること
SIMPLE BLOG DESIGNで使える9つの機能がすべてわかります。
文字装飾・表(テーブル)比較表・背景色ブロック・背景色ブロック(タイトルあり)・チェックポイントブロック・リスト(箇条書き)・説明リスト・ボタン・吹き出しの9項目です。
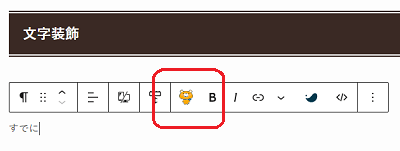
文字装飾を試す
文字装飾は「太字」「赤太字」「黄色背景」なんですね。
・・・説明の途中ですが、ちょっとごめんなさい。
もう、このくまちゃんにやられそうです。
かわいいーー。

安倍さん(くま)っていうんですって。
なるほど。
黄色背景を選んでも太字になるんですね。

ふきだしではどうかな?
ふきだしの文字でもちゃーんと使えました。
表(テーブル)・比較表を試す
さっそく表をお試し
やり方は簡単です。

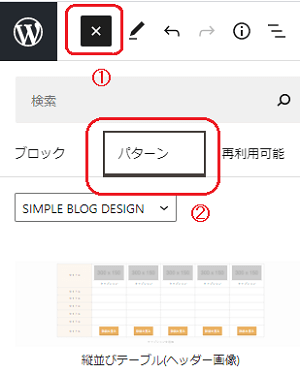
①の+をクリックしましょう。
②のパターンを選びましょう。
あとはSIMPLE BLOG DESIGNの中で表示される表から、使いたいものを選びましょう。
とりあえず、一番上の[縦並びテーブル(ヘッダー画像)]を選んでみました。
| タイトル | キャプション | キャプション | キャプション | キャプション |  キャプション |
| タイトル | 笑顔 | びっくり | 泣く | ウィンク | |
| タイトル | (4.5 / 5.0) | (3 / 5.0) | |||
| タイトル | |||||
| タイトル | |||||
| タイトル | |||||
| タイトル | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
はい、このやり方で、簡単に表ができあがりました。
画像を入れる

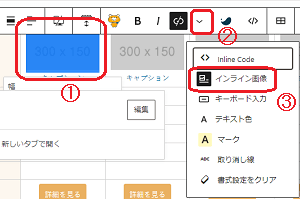
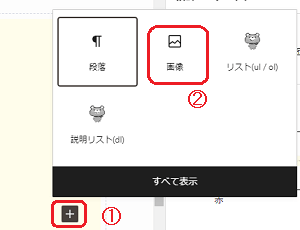
①画像を入れたい部分をクリックしましょう。
②下矢印 ⅴ の部分をクリックしましょう。
③インライン画像を選びましょう。
画像を選ぶと、入りました(上の表に画像が入っています)。
公式サイトでは
公式サイトでは、画像を入れたい箇所を選択 >リンクマーク >インライン画像 で画像を入れるようになっています。
わたしはその方法だとできませんでした。
SWELLだからとかあるのかな?
インライン画像を探したら、下矢印 ⅴ のなかにありました。
文字の背景に◎や△などをいれる
これは楽しい!

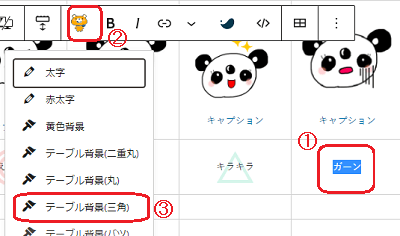
①テーブル背景(◎とか)を入れたい文字を選択しましょう。
②安倍さんの出番です。
③入れたい背景を選びましょう。
ヘッダー・ボタンの色をかえる

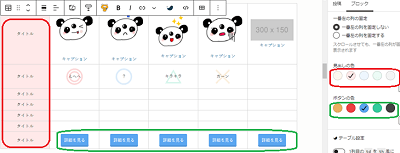
赤丸の部分は右の見出しの色で、緑の丸の部分はボタンの色で変えられます。

ほんと、簡単でキレイにできあがりますね。
その外にも列の固定とか表をスクロールさせない設定が、右の追加設定でできますよ。
星評価を表示させる
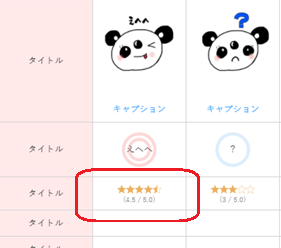
テーブルのセルに、星評価を入れることができます。
0~5までの数字を0.5単位で入れられますよ。

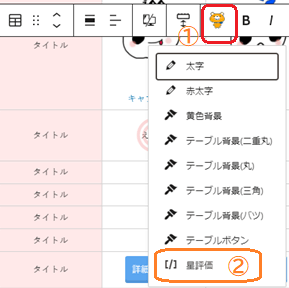
①星評価を入れたいセルを選びましょう。
②安倍さんをクリックし、一番下の[/]星評価をクリックしましょう。

③「sbd_rate 4.5」と表示されるので0~5を0.5単位で入力しましょう。


うわぁ、完成!!
商品の比較表などにとっても便利だね
「詳細を見る」にリンクを貼ろう

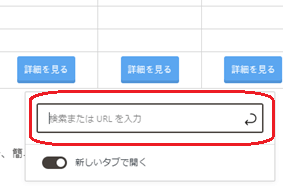
①リンクを入れたい詳細を見るボタンをクリックしましょう。
②編集ボタンを押しましょう。

例えば「https://tubunote.com/」のように入力しましょう。

これでリンクしたページにいけますよ♪
上で紹介した以外のテーブルの種類はこの3つ

全部で4パターンもあります♪
背景色ブロックを試す
背景色ブロックを試してみました
SWELLだけでもかわいいのですが、このプラグインがあれば、見た目がワンランク上になりますね。
内容もワンランク上になるように、日々精進することといたします。

- あおくんかわいい
- 安倍さんもかわいい
- パンダだって負けてない。
さっそくやり方です。

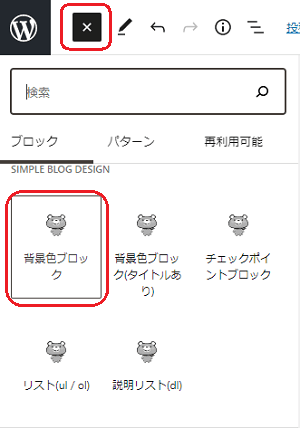
①左上の+をクリックしましょう。
②安倍さんを探しましょう。
わたし、結構下の方で安倍さんを見つけました。
背景色ブロックに画像を入れる
あら、画像も入れられるんですね。
さっそくあおくんに登場してもらいました。

①背景色ブロックの右端にでる+をクリックしましょう。
②画像を選びましょう。
背景色ブロック(タイトルあり)を試す
背景色ブロック(タイトルあり)を試してみる
やり方は背景色ブロックとほぼ同じですね。
選ぶ部分が[背景色ブロック(タイトルあり)]を選ぶに変わります。
さっそく・・・安倍さーーーん。
安倍さんは何で安倍さんなんだろう
くまなのに何で安倍さんなんだろう。
とってもかわいいです。
愛着がわきまくります。
こんな感じですね。
背景色ブロックの部分を選んで、右の追加設定の部分から色を選べます。
タイトルの一文字目を大きくする
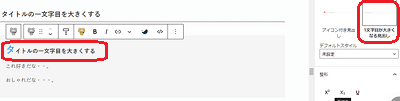
タイトルの一文字目を大きくする
これ好きだな・・。
おしゃれだな・・・。
多分、好きすぎていっぱい使いそうな感じがする。

やりかたはコレ。
①タイトルのどこでもいいのでカーソルを合わせましょう。
②右の[1文字目が大きくなる見出し]をクリックしましょう。

簡単なのに、オシャレになるー
チェックポイントブロックを試す
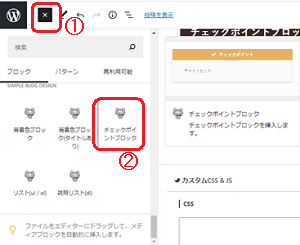
チェックポイントブロックとは
これですね。
チェックポイント
わたしは、安倍さんにツボりました。

①左上の+をクリックしましょう。
ここでも、安倍さんをさがしましょう。
②チェックポイントブロックを選びましょう。
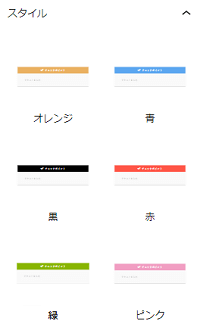
もちろん、色も変えられます。
「オレンジ」「青」「黒」「赤」「緑」「ピンク」の6色です。

リスト(箇条書き)を試す
リスト(箇条書き)とは
わたしの好きな食べ物をリストしてみました。
- するめ
- ケンタッキーフライドチキン
- イタリアン(フレンド派)
こんな感じですね。
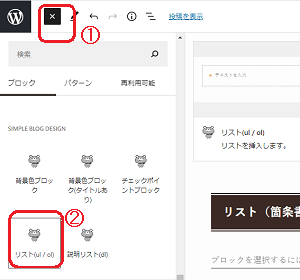
やり方はコチラです。

①左上の+をクリックしましょう。
②安倍さんを探し、[リスト(ur / ol)]をクリックしましょう。
色は「オレンジ」「青」 「黒」「赤」「緑」「ピンク」の6色から選べます。
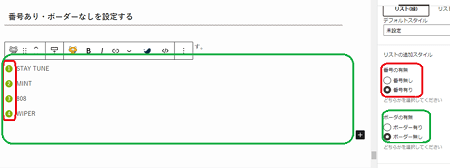
番号あり・ボーダーなしを設定する
わたしのおススメのSuchmosの曲(元気のでる曲)をリストしておきます。
- STAY TUNE
- MINT
- 808
- WIPER
やりかたはとっても簡単です。

①番号ありにするには右の追加設定から赤丸の「番号の有無」で選択しましょう。
②ボーダー枠をなくすには右の追加設定から緑の丸の「ボーダーの有無」で選択しましょう。
説明リストを試す
説明リストとは
説明リストってなんだろう?
早速ためしてみました。
- STAY TUNE
- Honda「VEZEL」のCMで起用され、はじめてSuchmosの曲を耳にした人も多いのではないでしょか?
ライブで聞くと、テンションがあがります。
最後の部分のBASEの部分がだいすきです。 - MINT
- わたしの住んでいる県で制作された曲なんです。
彼らが自動車教習所に来ているときにつくった曲なんですって。
ライブでも毎回演奏されるナンバーです。 - 他のリストのカラーはコチラ↓
- 黒
- 赤
- 緑
- ピンク
ふむふむ。
これが説明リストですね。
例えば、さきほどのSuchmosでおススメの曲に説明がつけられるリストですね。
リストの色、一つ一つ変えることもできるんですね。
ボタンを試す
ボタン機能でできることはマイクロコピー・リンク・表示の大きさの変更・丸か四角の選択です。

すべての操作が「追加設定」から選択や入力ができます。
ではさっそく使ってみましょう。
まずは色は下の5色から選べますよ。
マイクロコピーとは

マイクロコピーって??
公式サイトはコチラから
実際見てみる方がわかりやすいですが、ボタン上の「公式サイトはコチラから」の部分です。
文字「公式サイトはコチラから」を入力すると、\/つきのマイクロコピーが表示されます。
これはとっても便利ですね。
チェックポイント
マイクロコピーはボタンリンクでは必須といわれるほど重要です。
読者がボタンリンクをクリックしようか?購入しようか?悩むときにこのマイクロコピーの文章が背中を押すことがあるからです。
ボタンリンクを設置する時はマイクロコピーを使いましょう♪
ボタン表示の大きさの変更
表示画面に合わせたサイズが表示されます。
ボタン表示を丸か四角か選択する
ボタンの形を選べますよ。

一押しはマイクロコピーが簡単な点!
もちろんリンクも貼れますよ
吹き出しを試す
なんと!!吹き出しも使えます。
この記事ページの吹き出しはすべて【SIMPLE BLOG DESIGN】の吹き出しを使用していますよ♪
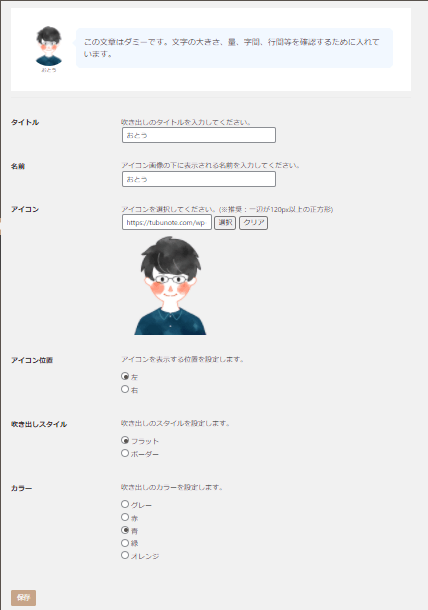
基本の吹き出しはコレです。

画像を入れてみますよ。

たかしくんではないけどね
スタイルも選べます。

フラット

ボーダー
アイコンの向きも自由自在(左右しかありませんが)

左

右
もちろん色も選べます

赤

青

緑

オレンジ

ボーダー:赤

ボーダー:青

ボーダー:緑

ボーダー:オレンジ

【たかしくん】だらけ(笑)

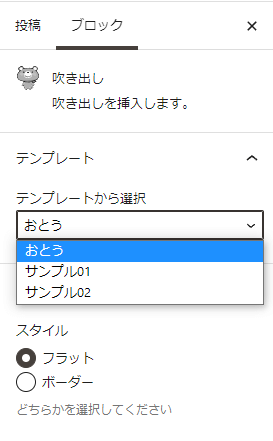
吹き出しはテンプレートの設定ができます。
たかしくん脱出!!




SIMPLE BLOG DESIGNとSWELLのふきだしの比較

SIMPLE BLOG DESIGN
SWELL
見た目にはほとんど変わらないですよね。
こまかい違いは、SIMPLE BLOG DESIGNだと吹き出しの画像の部分が丸だけなこと、吹き出しの色が限られていることくらいです。
まとめ
この SIMPLE BLOG DESIGN でできること。
- 文字装飾
- 表(テーブル)・比較表の作成
- 背景色ブロック
- 背景色ブロック(タイトルあり)
- チャックポイントブロック
- リスト(箇条書き)
- 説明リスト
- ボタン
- 吹き出し
どれも、簡単に操作でき、記事の見た目が断然よくなるものばかりです。
SWELLだけでもかわいいのに、この【SIMPLE BLOG DESIGN】でさらにワンランク上の見た目ができあがります。
気になる方はコチラからどうぞ♪


現在対応してるテーマはコチラ♪
- JIN
- SANGO
- SWELL
- Cocoon
- Affinger5
- THE THOR
- STORK19
- THE SONIC
今後も増えていくようです♪
記事を書くのがたのしみになるプラグインの紹介でした。
ブログを書くのが楽しくなる!!











コメント