ブログは記事を書いたらリライト作業は必須です。
どの記事からリライトしたらいいかわからない
せっかくリライトするなら、ブログを効率よくリライトしたいですよね。
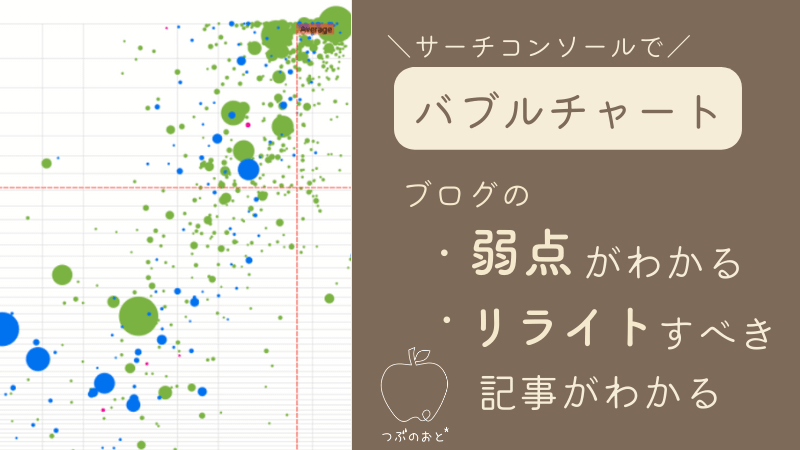
あなたのブログの状態を、見た目でわかりやすくしたものがバブルチャートです。
バブルチャートで視覚的にブログの状態がわかり、リライトすべき記事が見つけられますよ。
バブルチャート自体も純粋に面白くかわいいグラフなので、ぜひ一度試してみてくださいね。
バブルチャートとは


バブルチャートとは3つの異なるデータを比較できるグラフのことです。
3つのデータは縦軸・横軸・バブルの大きさで表示されています。
視覚的にわかりやすく、かわいさすらおぼえるグラフですよね
バブルチャートに挑戦してみよう


では、さっそくバブルチャートに挑戦してみましょう。
準備段階としてサーチコンソールに登録してあることが条件です


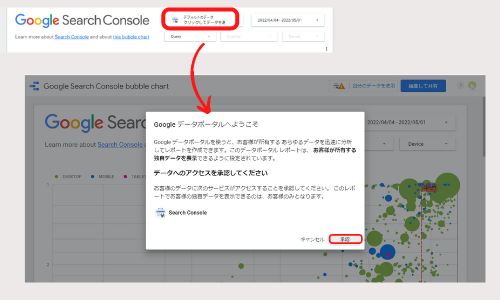
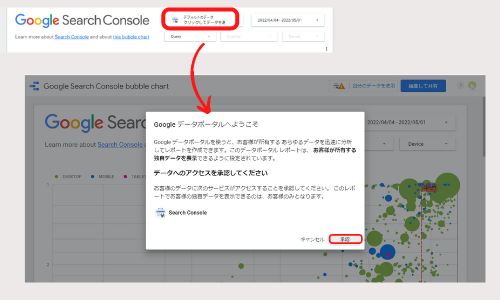
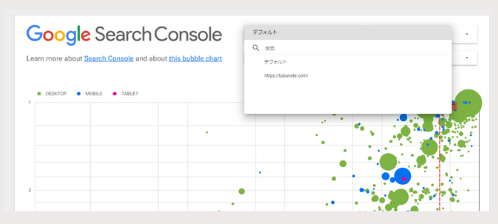
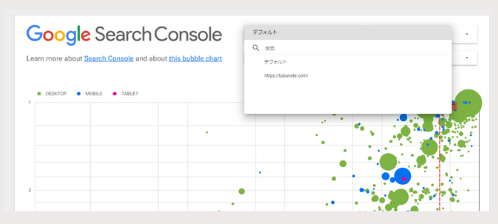
アクセスしたテンプレートページの赤丸の部分「デフォルトのデータ・クリックしてデータを選ぶ」をクリックすると矢印下の画像が表示されます。
表示された下の赤丸の「承認」をクリックしましょう。
これでサーチコンソールとの連携が完了です


STEP②で選んだ「デフォルトのデータ・クリックしてデータを選ぶ」をもう一度クリックするとサーチコンソールに登録してあるサイトが表示されます。
グラフに表示させたいサイトを選びましょう。
できる設定


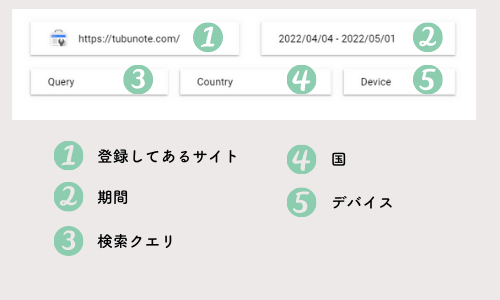
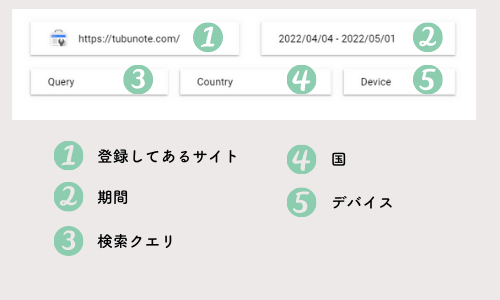
バブルチャートでは画像の1~5の設定を変更することができます。
- 登録してあるサイト
- 期間
- 検索クエリ
- 国
- デバイス
バブルチャートの見かた


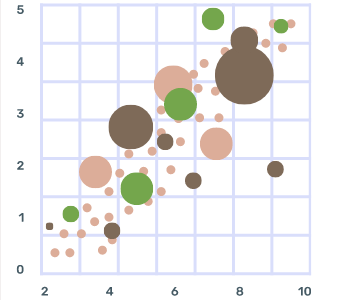
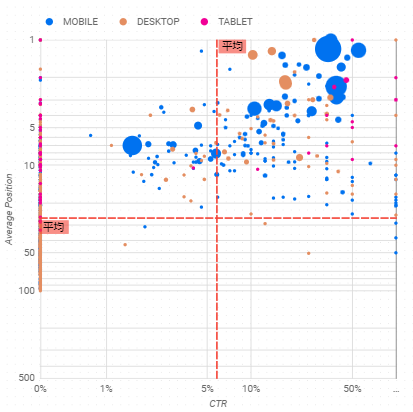
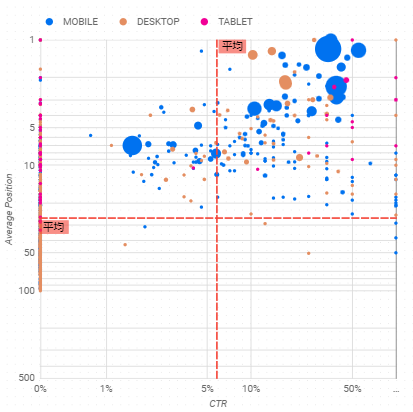
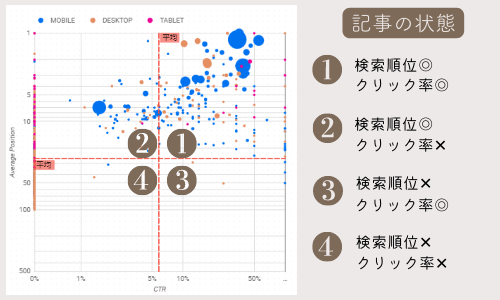
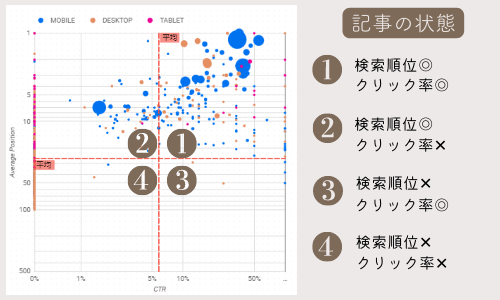
実際こんな風に表示されます
バブルチャート全体の見方
グラフは縦軸がAverage position(平均掲載順位)で上に行くほど順位が高くなります。
横軸はCTR(クリック率)で右に行くほどクリック率が高いグラフです。
バブル一つ一つがブログの記事でバブルのサイズはクリックの合計数、バブルの色はデバイス カテゴリを表わしています。バブルの位置をみることで記事の状態を把握することができますよ。
上のグラフのバブルの色によるデバイスカテゴリ
- 青●・・モバイル
- オレンジ●・・デスクトップ
- ピンク●・・タブレット
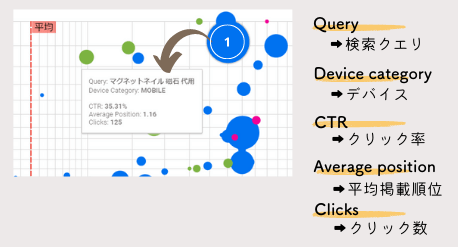
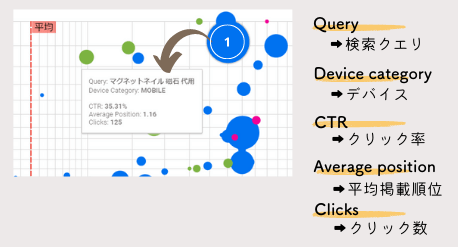
記事ひとつひとつの詳細の見方
バブルにカーソルを合わせると、その記事の詳細が表示されます。
例えば、下の画像の①のバブルにカーソルを合わせてみます。


そうするとその記事の詳細が5項目表示されます。
①の記事の詳細
- 検索クエリ・・マグネットネイル 磁石 代用
- デバイス・・モバイル
- クリック率・・35.31%
- 平均掲載順位・・1.16
- クリック数・・125
実際、Googleで検索してみると、1位で表示されていました。


こんな感じでバブルをみると記事の詳細がわかります
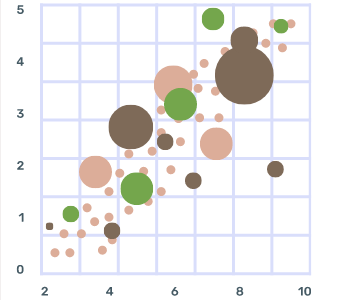
4つのエリアの見方
赤い基準線は各軸の平均値となります。その基準線をもとに画像のように4つのエリアに分けられています。


それぞれのエリアの意味
- 検索順位もクリック率もいいGoogleからの評価も高い記事のエリア
- 検索順位は高いがクリック率が悪い改善の余地がある記事のエリア
- 検索順位は低いがクリック率が高いエリア
- 検索順位もクリック率も低いエリア
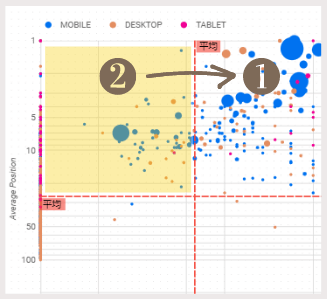
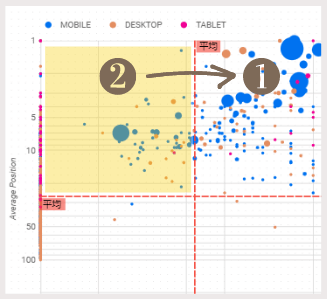
リライトする記事の見つけかた


グラフの見方がわかったところで、いよいよリライトすべき記事をみつけましょう。
4つのエリアの見方を紹介したのですが、結論は②のエリアの記事を①に持っていくというイメージが一番効果的です。
②のエリアの記事は検索順位が高いのにクリックされていない記事だからです。
記事のタイトルやディスクリプションを見直したりクリックされる記事をめざしましょう。
特にバブルの大きいものからリライトするのがオススメです。
まとめ


Googleサーチコンソールのデータをつかったバブルチャートの使い方を紹介しました。
ブログの状態が視覚的にわかりやすくなり、効果的にリライトする記事をみつけることができます。
グラフを全体的にみることで、自分のブログの記事がGoogleにどのように評価されているのか?どう改善していくべきなのかも見えてきました。
つぶのおと*はそもそも検索されるキーワードで記事を書けていないということに気づかされました。
大きなバブルが少ないのが つぶのおと* の弱点です。
そんな風にブログの状態・弱点やリライトすべき記事が視覚的にわかりますよ。
ぜひ、あなたもバブルチャートを試してみてくださいね。










コメント