ワードプレステーマ【SWELL】を使ってトップページをサイト風に仕上げてみませんか?
今回はいよいよ仕上げです。
メインビジュアルとフッターをお好みで仕上げていきますよ。
はじめてこの記事を見るというかたはぜひ、準備編からご覧くださいませ。
まずは、①の準備編はコチラ
②固定ページでトップページを作成したい方はコチラ
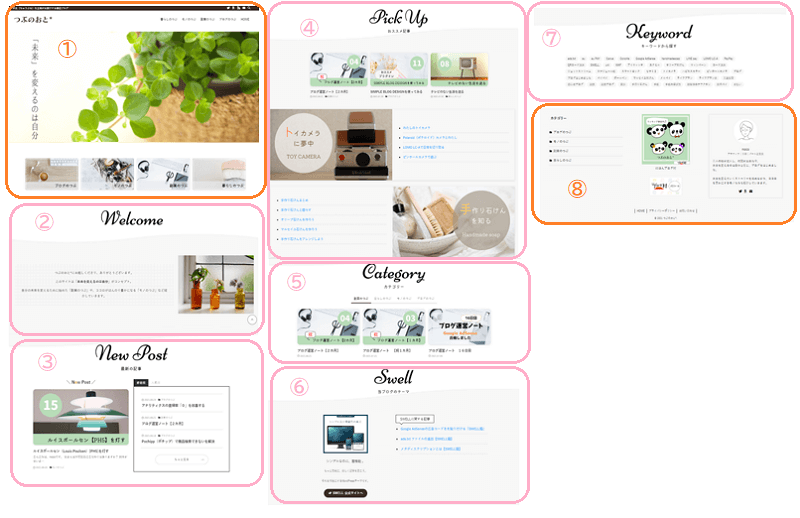
サイト全体図を確認しましょう

今回はいよいよオレンジ色①と⑧を作っていきます。
- メインビジュアルとピックアップバナー
- フッター(カテゴリー・ブログ村バナー・プロフィール)
ピンク色②から⑦の作り方はコチラを参考にどうぞ

フッター部分(PC)を作ろう
メインビジュアルは【SWELL】のテーマカスタマイザーでカスタマイズします。
これをやってしまうと、サイトが公開されてしまいます。
気づかれにくいフッターからなおそうと思ったのが、わたしのやりかたです。
フッターは【外観】➡【ウィジェット】でカスタマイズします。
では、いきますよぉー
【ダッシュボード】➡【外観】➡【ウィジェット】を開きましょう。




フッター(PC)1から3を見つけましょう。
右側にありますよ。


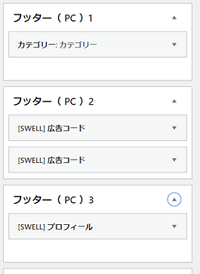
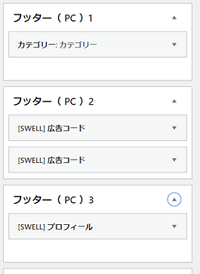
わたしはコレを追加しました。
お好みで追加してください。
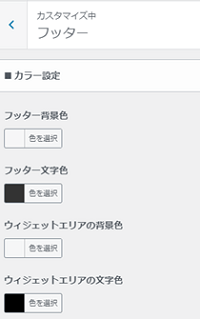
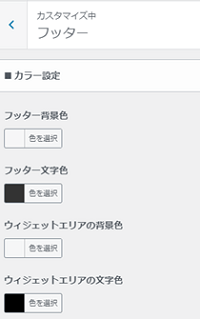
フッターの背景色などは【SWELL】のテーマカスタマイザーでカスタマイズします。


お好きな色でどうぞ
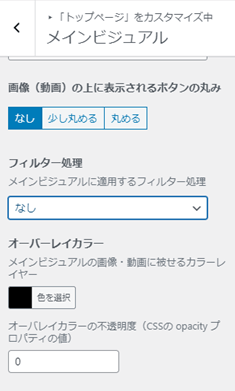
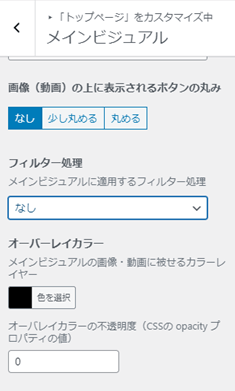
メインビジュアルを設定しよう
メインビジュアルは【SWELL】のテーマカスタマイザーでカスタマイズします。
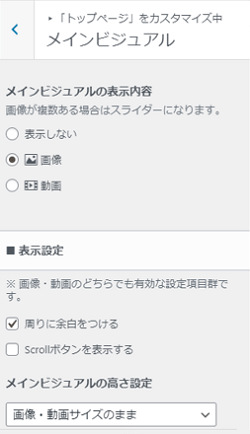
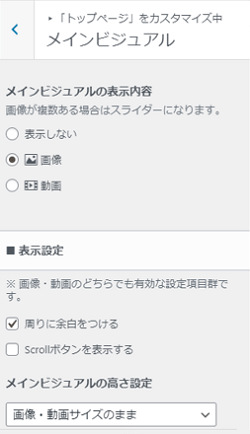
【ダッシュボード】➡【外観】➡【カスタマイズ】➡【トップページ】➡【メインビジュアル】
を開きましょう。


表示設定などはお好みで
わたしは周りに余白をつけました♪


フィルターもおしゃれだったけど、なしで設定しました。
もう少しスクロールして画像を設定していくよ。


こんな感じでわたしは2枚設定しました。
メインビジュアルにはテキストも入れられます。


わたしはここを使わずに、画像にテキストをいれました。
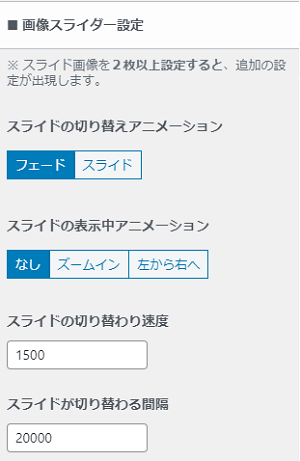
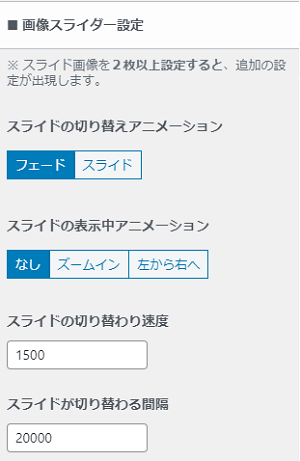
メインビジュアルを2枚以上設定すると、この設定も必要になります。


お好みでどうぞ♪
スライドが切り替わる間隔が遅いのは、わたしの好みです
納得のいくメインビジュアルの設定ができたら、公開しましょう。
固定ページをTOPページに設定しよう
いよいよ仕上げの段階に入りました。
この作業も【SWELL】のテーマカスタマイザーで設定しますよ。
完成まであと一息♪
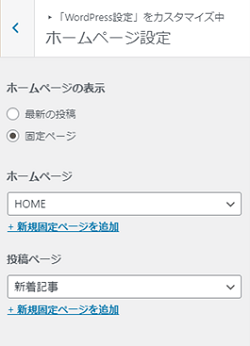
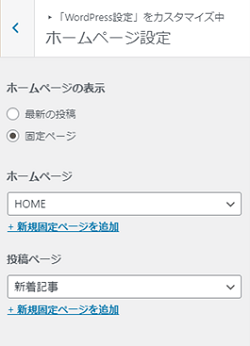
【ダッシュボード】➡【外観】➡【カスタマイズ】➡【WordPress設定】➡【ホームページ設定】
を開きましょう 。


ホームページには【HOME】を、投稿ページには【新着記事】を設定しましょう。
あとは公開するだけです。
思い切って【公開】ボタン押しましょう
まとめ
ワードプレステーマ【SWELL】をつかって、トップページをサイト風に仕上げるという記事を3回に分けて書いてきました。
無事完成したでしょうか?
一つおススメしたいのが、完成したらパソコン・モバイル・タブレットなどお持ちのモノで確認することです。
せっかくパソコンできれいに見えてても、「スマホだと崩れていた」だと悲しいですもんね。
トップページを変える・デザインで遊ぶという楽しさを知っていただけたら嬉しいです♪
本当にお疲れさまでした。










コメント