【SWELL】でトップページをサイト風にしたいんだけど、オリジナリティをだしたい!と思っていませんか?
先日ブログのトップページをカスタマイズして「あれ?カスタマイズってブロックの組み合わせをしているだけ??」と気がつきました。
ということは、ブロックの使い方からカスタマイズ方法をご紹介できるのではないかと思いました。
わたしと同じサイトがつくりたいのではなくて、自分のサイトをつくりあげるお手伝いができるのではないかと思ったわけです。
【SWELL】のブロックの使い方がわかり、自分のつくりたいトップページにカスタマイズできるようになります。
【SWELL】ブロックの紹介
【SWELL】独自のフルワイドブロック
これは最強ですね。
【SWELL】でトップページをカスタマイズするうえで、はずすことのできないブロックです。
使い方
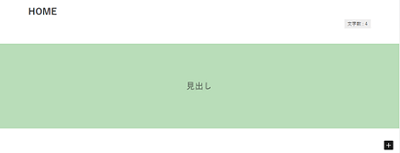
フルワイドブロックを追加しましょう。

レイアウトがノーマル以外のフルワイドブロックを設定したい場合は、下で紹介している基本の設定をしましょう。
特にいじらずそのままでも大丈夫です。
その場合のレイアウトは「ノーマル」になります。
基本の設定
| 項 目 | 設 定 |
| コンテンツの横幅をどこにあわせるか | 記事 |
| 上下のpadding量(PC) | 40 |
| 上下のpadding量(SP) | 40 |
| 上部・下部の境界線の高さレベル | 4 |
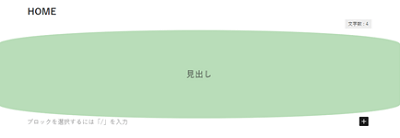
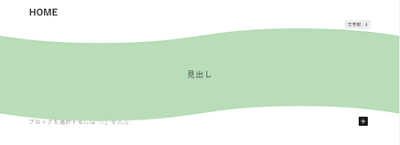
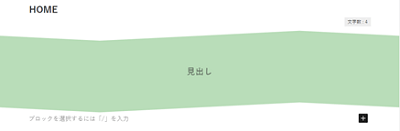
この設定をもとに、上下の境界線の形状が下記のようになります。
上下の padding量 などはお好みで変更してもらって大丈夫です。
レイアウトの種類
波はかわいいから、お気に入り♪
カラムブロック
2021年9月【SWELL】独自のリッチカラムブロックが導入されました。
カラムブロックより、使いやすくなっているので、今後はそちらをおススメします。
カラムブロックは画面を複数に分割できる機能をもつブロックです。
画像や投稿リスト・テキストなどいろんなものを配置できます。


例えばこんな感じ。
この場合は画面を二つのカラムにわけ、左に投稿リストを追加し、右にタブブロックを追加しました。
使い方
カラムブロックを追加しましょう。


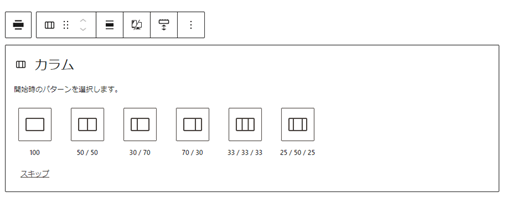
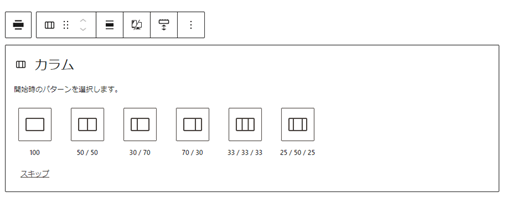
ここですね。


この中から好きなカラムパターンを選びましょう。
後でカラム数を増やすこともできますよ。
【SWELL】独自のリッチカラムブロック
2021年9月新しいブロックが導入されました。
カラムブロックの機能はそのままに、さらにぐんと使いやすくなったブロックです。
リッチカラムブロックというもので、デバイスによって表示列数を設定できるものです。
パソコンやタブレット・スマホで表示される列を設定できますよ。
横幅の設定や余白設定もできるので、自分好みのカラムブロックをつくることができます。
リッチカラムとっても使いやすい!!
使い方


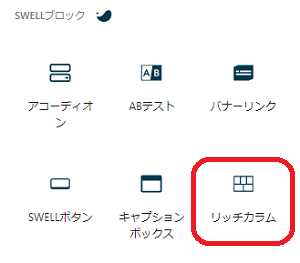
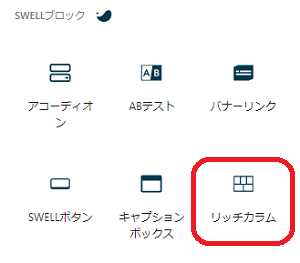
リッチカラムをクリックしましょう。
あとは、追加設定でカラムの表示設定、余白の設定などできます。
スタイル


実際の表示はこんな感じ♪
| タイトル | イメージ |
| デフォルト |   |
| ボーダー |   |
| シャドウ |   |
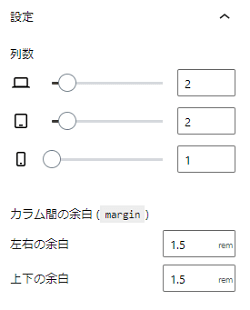
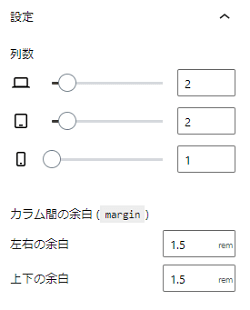
列数・余白の設定
【列数の設定範囲】
- PCだと1~8まで
- タブレットだと1~8まで
- モバイルだと1~6まで


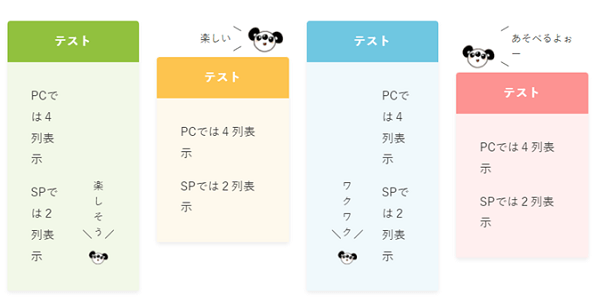
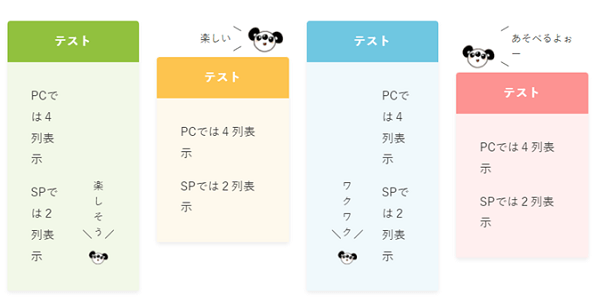
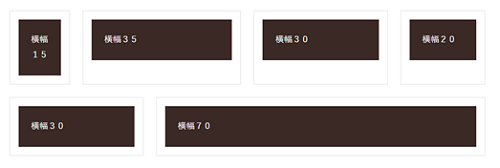
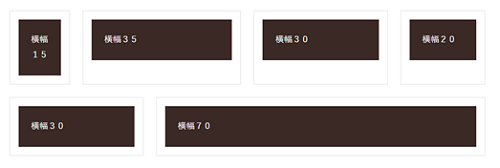
表示の違いを試してみました♪
タブで見てみてね。


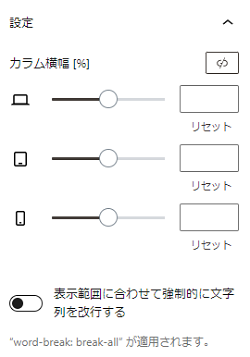
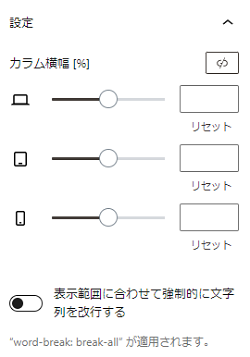
カラム横幅の設定
【横幅の設定範囲】
- PCだと10~100まで
- タブレットだと10~100まで
- モバイルだと10~100まで
それぞれのデバイスによっても横幅を設定できます。
ほんの少しの数字の違いでも、見え方が変わるので意識してみたい部分です。


こんな感じで細かく設定できるよ


こんな使い方はいかがでしょうか?


【SWELL】独自の投稿リストブロック
投稿リストブロックもカスタマイズではよく使います。
記事を表示するリストですが、いろんな見せ方(レイアウト)ができます♪
使い方
投稿リストブロックを追加しましょう。


レイアウトの種類
追加設定できる部分
- 表示する投稿数
- レイアウトを選択
- 投稿の表示順序
- 各種表示設定
- カテゴリー表示位置
- 最大カラム数(PC)・(SP)
- 抜粋文の文字数(PC)・(SP)
- MOREリンクの表示テキスト
【SWELL】独自のタブブロック
タブブロックを使うと直感的に見やすく、使いやすくなります。
使い方
タブブロックを追加しましょう。


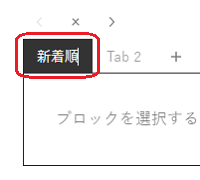
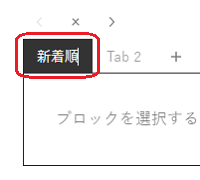
「新着順」などタブに名前をつけることができます。


画像の「Tab2」のとなりの「+」を押すとタブがどんどん増やせるよ
レイアウトの種類
メディアとテキストブロック
個人的に好きなブロックの一つです。
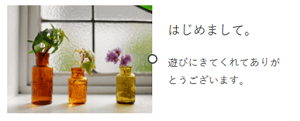
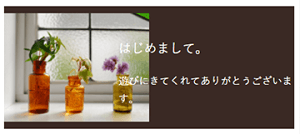
メディアとテキストブロックとは左右どちらかに画像・反対にテキストを入れられるブロックです。
使い方
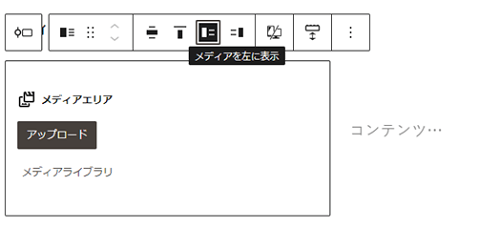
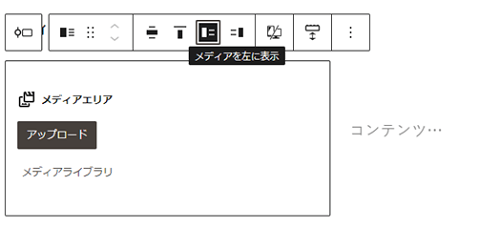
メディアとテキストブロックを追加しましょう。


ここですね。


画像は左右どちらでも入れられるよ
レイアウトの種類
カスタマイズの方法
これらのブロックを組み合わせていきます。
基本的には下の二つの方法がおススメです。
方法その1
方法その2
まとめ
ワードプレステーマ【SWELL】をお使いで、トップページを自分風に作りたい。
そんな方のために、トップページをカスタマイズするのによく使うブロックの紹介をしました。
トップページをカスタマイズのはブロックの組み合わせなんです。
これらを組み合わせれば、自分のお気に入りのページを作ることが出来ますよ。
この記事で皆様のカスタマイズのお手伝いが出来たらうれしいです。



























コメント