ワードプレステーマ【SWELL】をお使いなら、トップページをサイト風にカスタマイズできます。
【SWELL】独自のフルワイドブロック を使うとインパクトのあるトップページが作れますよ。
メインビジュアルを使ったトップページを作る方法のまとめ記事です。
ぜひ、チャレンジしてみてくださいね。
ワードプレステーマ【SWELL】で、メインビジュアルを使ってトップページをサイト風にできます。
トップページのビフォーアフター


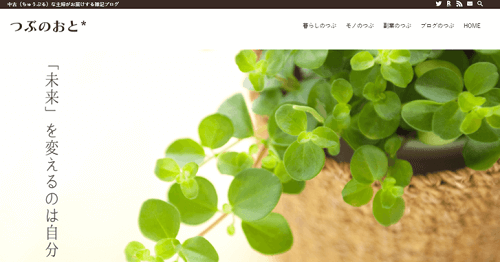
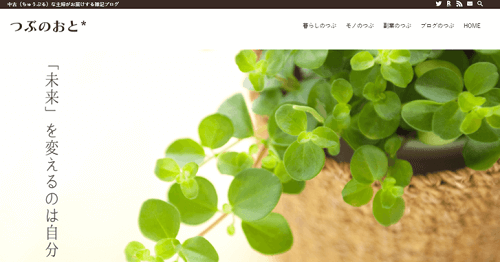
今まではこんな感じでした。
ピックアップバナーを使用し、サイドバーも使っていました。
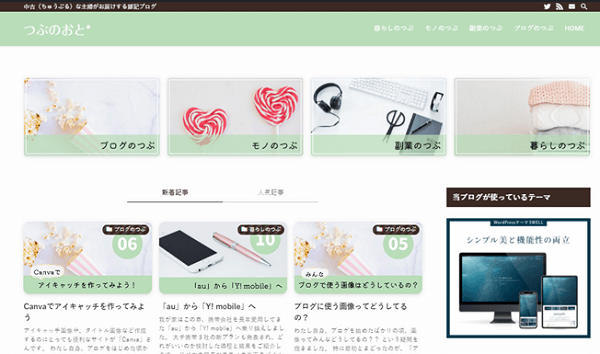
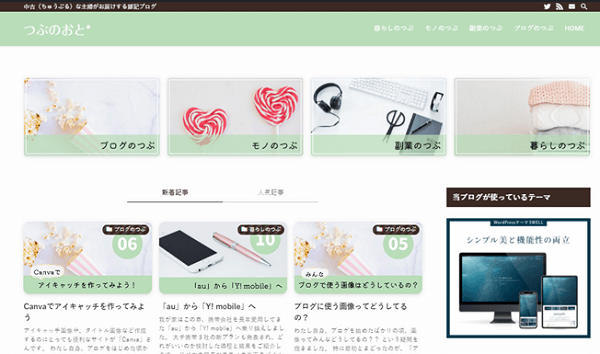
そして、サイト風にしたのがコチラです。




メインビジュアルを1枚使っています(2021年9月現在)
【SWELL】専用フルワイドブロックを使う事で、インパクトのあるトップページになりました。
サイト全体図をみる
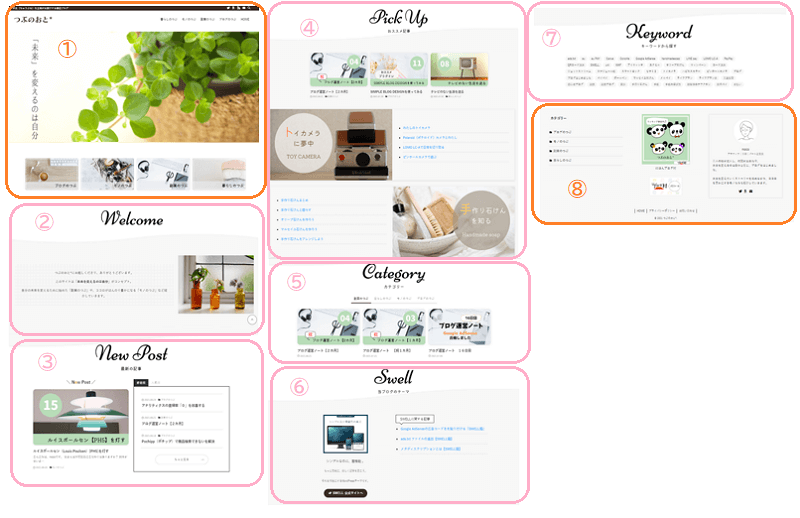
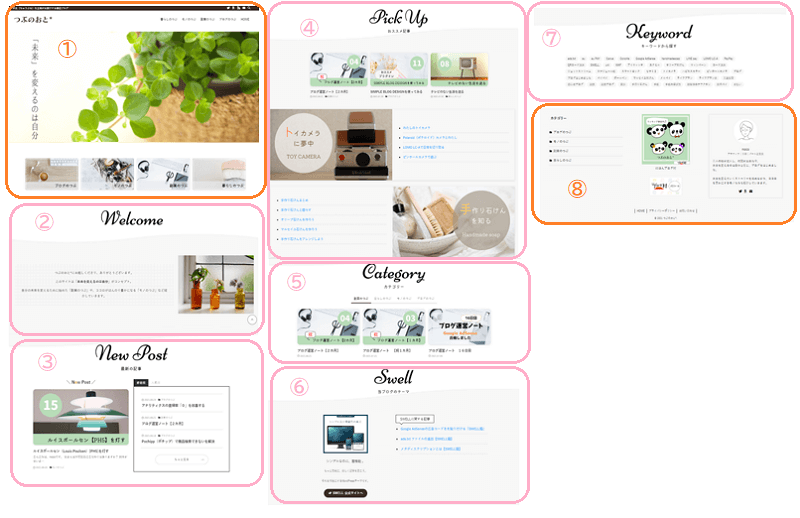
わたしが今回作ったトップページはこちらです。


こんな感じで大きく8つのブロックからできています。
- メインビジュアル
- 挨拶
- 最新の記事
- おススメの記事
- カテゴリー
- SWELLの紹介
- キーワード検索
- フッター
トップページをサイト風につくっていく流れ
サイト全体図のように、何をトップページにいれるのか考えましょう。
必要に応じて画像やブログパーツの準備をしましょう。
新着一覧ページ用の固定ページを作りましょう。
これからつくっていく固定ページの準備をしましょう。
サイト全体図で記載したピンク色の②から⑦をつくっていきましょう。
オレンジ色⑧フッターを変える必要がある場合はメインビジュアル部分より先にフッターをつくりましょう。
メインビジュアルを直すとドーンとサイトが変わってしまいます。
メインビジュアルは最後に直すのがおススメです。
オレンジ色①最後にメインビジュアルを設定しましょう。
すべて完成したら、③で作成した固定ページをホームページに設定しましょう。
②で作成した新着記事一覧固定ページを投稿ページに設定しましょう。
トップページをサイト風にするための準備をしよう
必要に応じて画像やブログパーツ・固定ページなどの準備をしましょう。
やっておきたい準備
- 画像の準備
- ブログパーツの登録
- 新着記事の「もっと見る」の先に表示される固定ページを作成
- ピンク色②から⑦をつくる白紙の固定ページの作成
詳しくはコチラで紹介しています。


トップページをサイト風にするために固定ページを作成しよう
いよいよ固定ページにトップページを作っていきます。
ピンク色②から⑦の部分をつくりましょう。
準備編で作った白紙の固定ページに、中身を作っていく作業です。
わたしがつくったトップページの中身
- 挨拶
- 最新の記事
- おススメの記事
- カテゴリー
- SWELLの紹介
- キーワード検索
くわしい作り方はこちらからどうぞ。


ブロックの使い方から自分なりの固定ページを作ってみたい方はコチラからどうぞ。


トップページをサイト風にするためにメインビジュアルやフッターを作成しよう
いよいよ仕上げの段階にはいります。
オレンジ色①と⑧の部分を作っていきましょう。
【SWELL】のテーマカスタマイザーを使って作業します。
メインビジュアルをいじってしまうと、トップページが大きく変わってしまいます。
読者さまに邪魔になりにくい、フッターから直すやり方をおすすめします。
- フッター部分をつくろう
- メインビジュアルを設定しよう
- 固定ページをTOPページに設定しよう
くわしい設定のしかたはコチラからどうぞ。


できましたか??
お世話になったサイト様
トップページをサイト風にする際、お世話になったサイト様です。




大変お世話になりました♪
まとめ
ワードプレステーマ【SWELL】を使ってトップページをサイト風にカスタマイズしたいとずっと思ってきました。
実は、一度挑戦してみたのですが、うまくできずに断念。
それからは毎日記事を更新するのに時間をとられて、やりたいけど我慢してきました。
目標だった50記事をかけたので、カスタマイズに時間を使うことができました。
不思議と2回目のチャレンジはスムーズでした。
ページを作っていく途中で、カスタマイズするのはブロックの組み合わせなんだと気が付きました。
それがわかってしまったので、完成したものの、またカスタマイズしたい気持ちでいっぱいです(笑)
この記事がみなさんのトップページをカスタマイズするお手伝いができたらうれしいです。








コメント