Canvaってどうやってつかうの?
Canvaでアイキャッチをつくりながら、やり方を紹介するよ♪
わたしは、ブログを始めたころから1年以上Canvaを使っています。
つぶのおと*に使う画像はほとんどCanvaでつくっているので、今ではなくてはならないツールの1つです。
Canvaを登録していない方はまず登録しましょう♪
Canvaには無料版と有料版のCanva Proがありますが、最初は無料版で大丈夫♪
\Canvaの登録はコチラから/
- Canva PC版(ウェブ版・デスクトップアプリ)の基本的な使い方
- 画像のアップロード・サイズの合わせ方
- 素材(図形)の挿入・色の変え方
- テキストの挿入・色の変え方・縦書きの方法
- 図形の透過の方法
- ページの追加・複製の方法
- ダウンロードの方法
Canvaは画像編集ツール
Canvaは、画像のことならまるっとお任せできちゃう画像編集ツールです。
例えば、つぶのおと*ではこんな画像をCanvaで作っています。






なんとなーくこんなことができるんだってワクワクしてもらえたかな?
Canvaは3つの使い方を選べます。
- Web版
- Windows用デスクトップアプリ
- モバイルアプリ
Windows用デスクトップアプリが最近できたのですが、操作性もいいのでおススメです。
デザインを共有できるので、PCで作った画像を、出先でモバイルアプリで直すなんてこともできちゃいます。
今回は上で紹介したアイキャッチをつくりながら、使い方を見ていきましょう♪
Canvaの使い方・アイキャッチを作ってみよう
白紙のキャンバスをつくろう
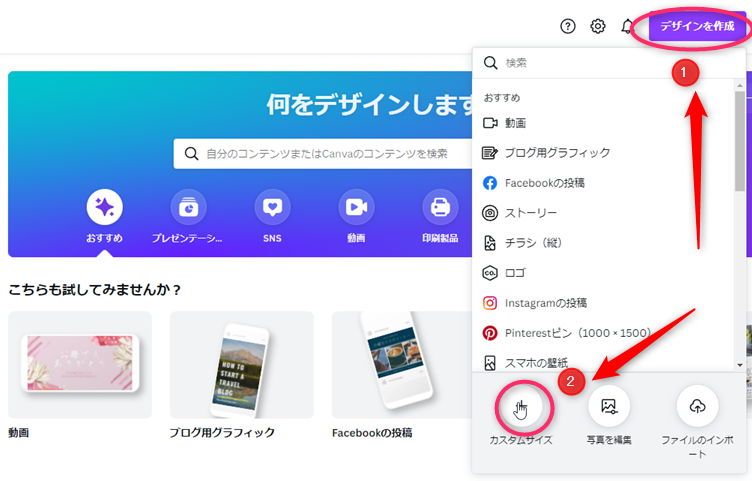
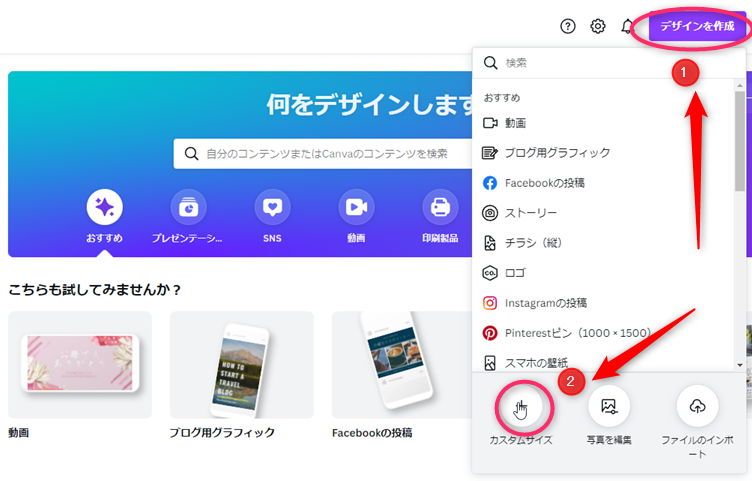
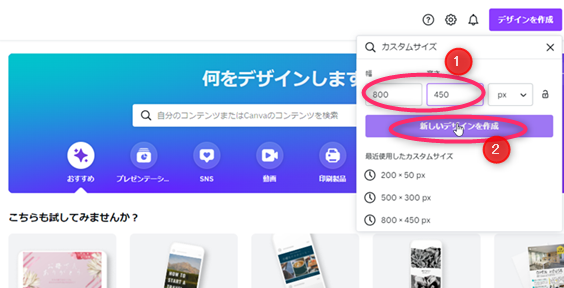
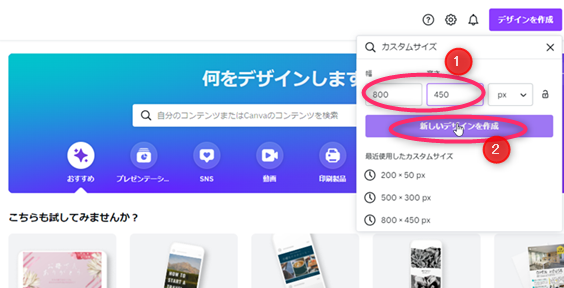
まずは画像サイズを決めていきます。




つぶのおと*ではアイキャッチのサイズを 800×450 に設定しています。
①には800と400を入力しましょう。


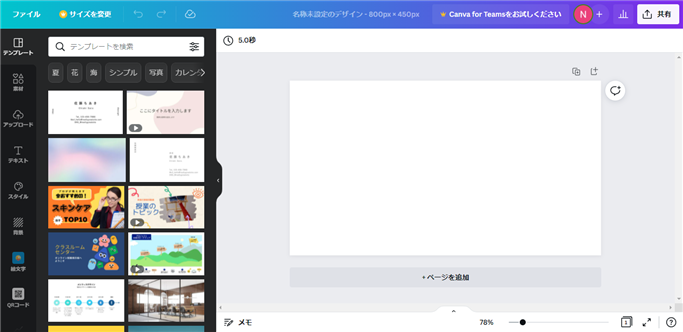
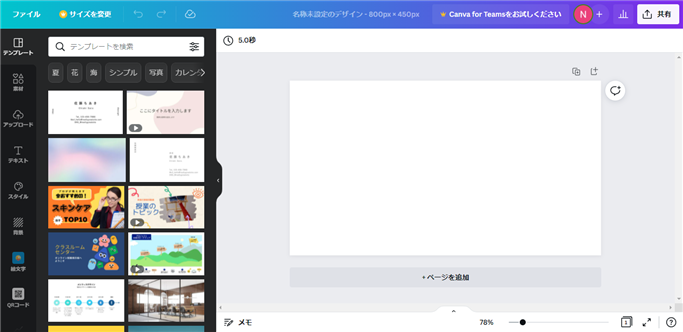
ここに画像をつくっていきますよ♪
オリジナル画像をアップロードしよう
自分のデバイスにあるオリジナル画像を使いたい時がありますよね。
そんな時は画像をCanvaにアップロードしましょう。


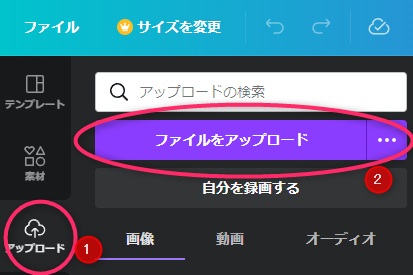
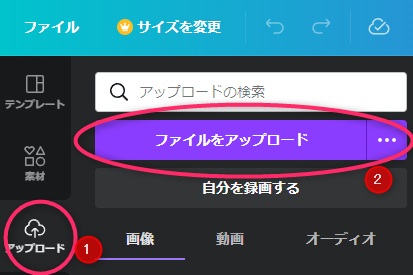
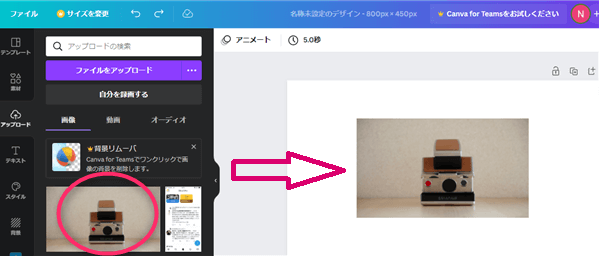
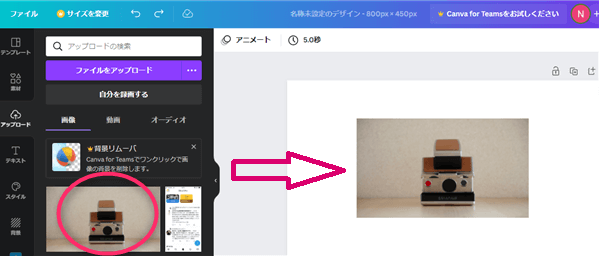
①のアップロードを押し、②のファイルをアップロードをクリックしましょう。


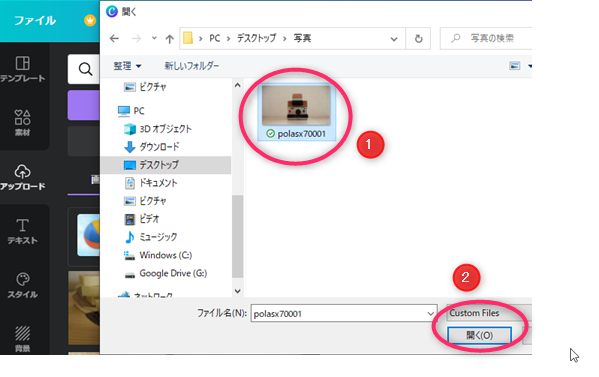
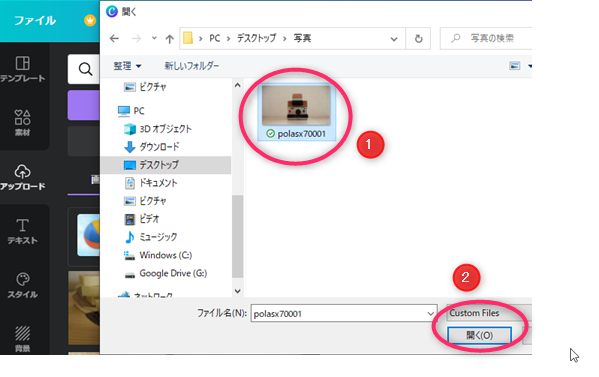
使いたい画像のある場所を指定してあげましょう。


アップロードした画像は、赤く囲ったココの辺りにアップロードされます。
使うときは、画像を選んでクリックしましょう。
画像を大きく伸ばす
アップロードした画像をキャンバスいっぱいに大きく伸ばします。
動画で説明します♪
マウスで調整してね♪
図形(素材)をいれよう
文字を入れる部分の図形を挿入します。
動画でどうぞ♪
- 素材➡線と図形で■を選ぶ
- 図形を配置したい位置に移動する
- マウスでサイズを合わせる
- 図形を好みの色に変える
テキストを挿入しよう
背景が完成したので、テキストを挿入してアイキャッチを完成させましょう♪
Canvaには無料でも使えるフォントがたーくさんあります。
テキストの挿入・フォントの変更・フォントカラーの変更・フォントを縦書きにする方法を動画で紹介します。
- テキスト➡ざっくり入れたいサイズのフォントを選ぶ
- 入れたいテキストに直す
- フォントを変える
- フォントを好みの色に変える
透過してみよう
文字を載せる部分など、画像を透過させることができます。


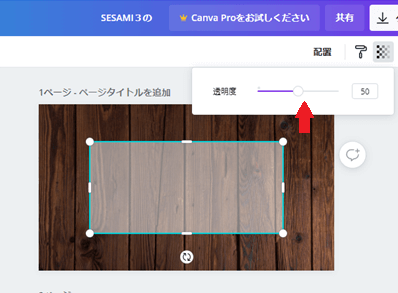
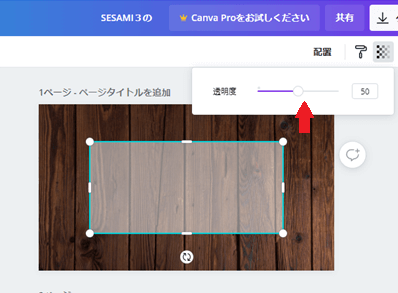
例えば背景を画像で選び、素材で□を選びます。
大きさや位置を調整したら、透過させたい部分を選択し、右上の赤く囲ったアイコンを押しましょう。
透明度という表示が現れます。


赤い矢印の部分を左右に動かすと、透明度が変わります。
背景が見えてきましたね。
お好みの透明度に調整しましょう。
ページを複製しよう
ページの複製は、1ページ目に作ったページと同じページを作ることです。


赤く囲ったアイコンを押すと、2ページ目に1ページ目と同じデザインのページができあがります。
ページを追加しよう
ページの追加は白紙のデザインのページが追加されます。


赤く囲ったアイコンを押すと 、新しいページを追加できます。
ダウンロードのやり方
完成したアイキャッチをダウンロードしましょう。
動画でどうぞ♪
- 共有➡ダウンロード➡ダウンロード
- 保存先を設定➡保存
まとめ
Canvaは無料でも、十分素敵な素材をつくることができるサイトです。
今回簡単な機能をご紹介しました。
- Canva PC版(ウェブ版・デスクトップアプリ)の基本的な使い方
- 画像のアップロード・サイズの合わせ方
- 素材(図形)の挿入・色の変え方
- テキストの挿入・色の変え方・縦書きの方法
- 図形の透過の方法
- ページの追加・複製の方法
- ダウンロードの方法
Canvaはマウス操作で簡単に使えるので、いろんな素材をつくってほしいです。
Canvaであなたのブログがワンラックアップすること間違いなし♪
Canvaは有料版も30日間無料で試すことができます。
有料版にすると使える写真もぐんと増えて、できることも増えるんです。
Canvaの良さがわかったら、もっと使える有料版を無料で試してみることもオススメします♪
\CanvaProを30日間無料でお試し!/












コメント