実際にわたしのブログにGoogle AdSenseの広告を貼り付けた方法をご紹介します。
初心者のわたしには広告を貼り付けることも一苦労でした。
何度か試して、今の形で落ち着きました。
わたしのブログはWordPressテーマ「SWELL」を利用しています。
「SWELL」の場合の貼り付け方をご紹介します。
有料テーマ「SWELL」を利用している人が対象です。
Google AdSense 広告を目次上・記事下に貼り付ける方法がわかります。
【Googleアドセンス】広告を貼り付ける位置
いくつかのサイトで広告の貼り付け方を調べました。
どのサイトも広告をあまり貼りすぎないことをおススメしていたので、わたしはこの3か所にしました。
- 目次上
- 記事下
- サイドバー
設置個所として「目次上」と、「記事下」はいろんなサイトを調べたとき、おススメされていました。
目次上と記事下だけだと、HOMEに広告がないな・・と思ったからサイドバーにもいれました。
この考え方がいいのか?は様子を見ないとわかりません。
そもそも、検索から来た人はHOMEにわざわざ行かないだろうしね。
そ、そうなんだよね
広告の設定がうまくいかなかったら「WAF」を疑う
設定を進めるにあたり、保存を押しても進まない場合があります。
その場合はWAFが原因の可能性があります。
設定を進めながら、うまくいかなかったら、こちらのページを見てくださいね。


【Googleアドセンス】広告コードを手に入れよう
広告コードは、全てこのやり方で取得しました。


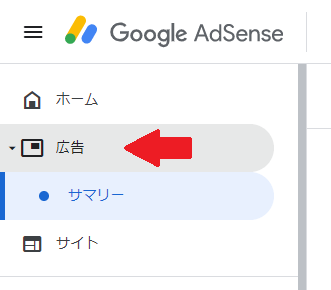
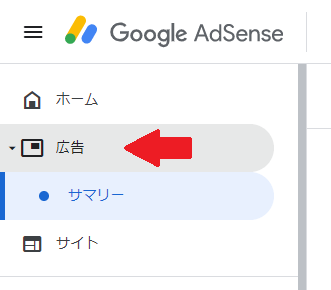
Google AdSenseのサイトを開いたら、画面左メニューの広告を開きましょう。


広告ユニットごと とういタブを選びましょう。


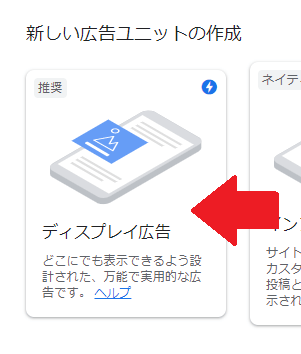
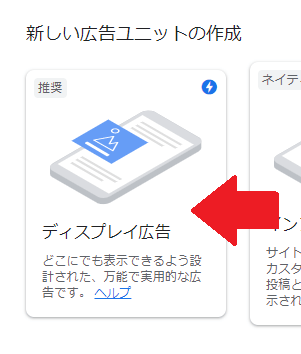
ディスプレイ広告を選びましょう。


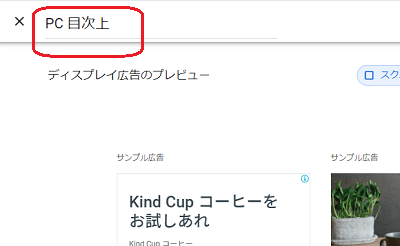
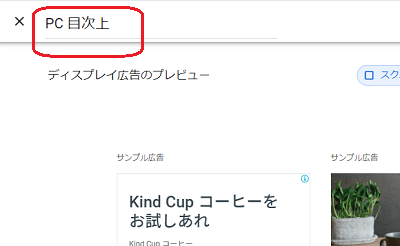
赤丸のところに名前をつけましょう。
わたしは広告をいれる場所の名前にしました。
目次上なら「目次上」とか、記事下なら「記事下」という感じです。


広告サイズはそのまま、右側下にある「作成」ボタンを押しましょう。


これで、広告コードを作成できました。
【Googleアドセンス】目次上に広告を設置しよう
目次上に広告を設置するとこんな感じになります。
| スマホの表示 | PCの表示 |
|---|---|
  |   |
それでは、設置してみましょう。
あらかじめGoogle AdSenseのサイトから、広告コードを作成し、コピーしておきましょう。


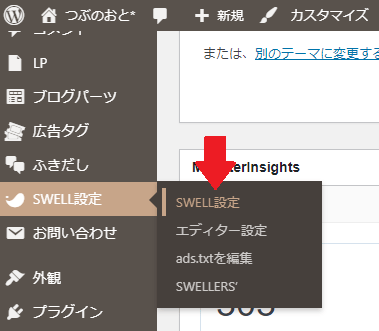
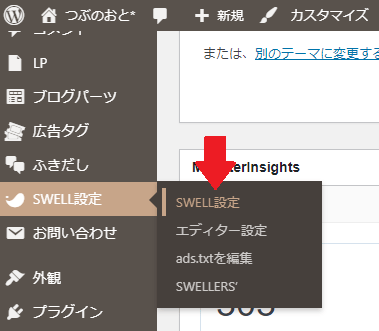
SWELL設定を開きましょう。


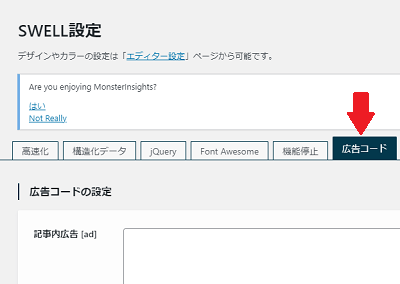
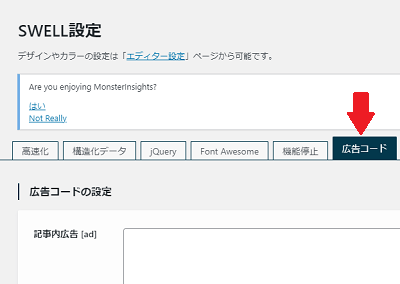
広告コードタブを開きましょう。


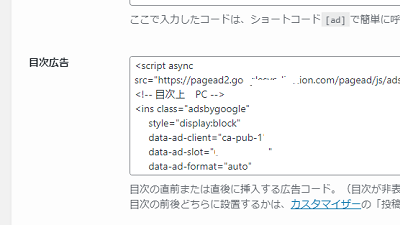
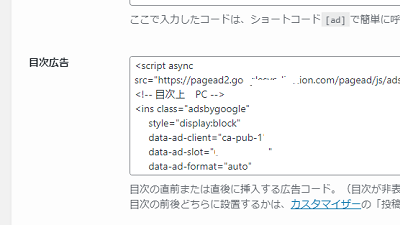
スクロールすると、真ん中あたりに「目次広告」というスペースがあります。
さきほどコピーした広告コードを貼り付けましょう。


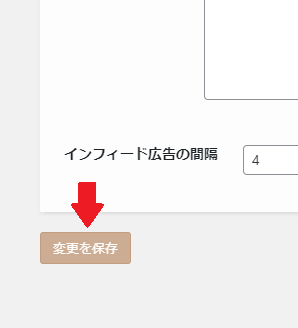
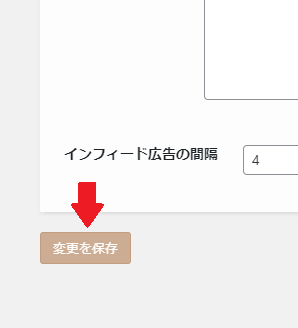
変更を保存ボタンを押しましょう。
完成です。
【Googleアドセンス】記事下に広告を設置しよう
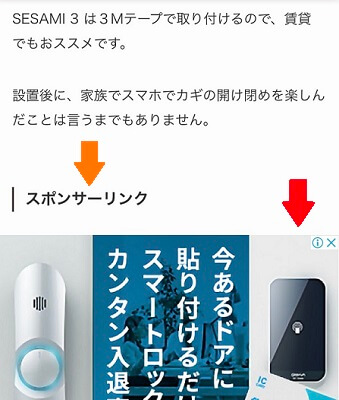
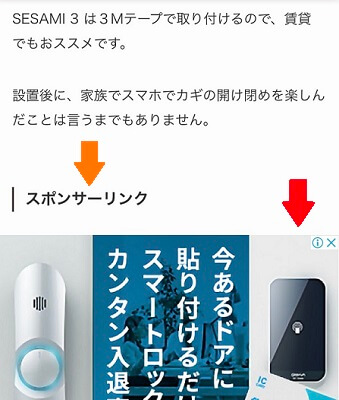
記事下に広告を設置するとこんな感じになります。
| スマホの表示 | PCの表示 |
|---|---|
  |   |
それでは、設置してみましょう。
あらかじめGoogle AdSenseのサイトから、広告コードを作成し、コピーしておきましょう。


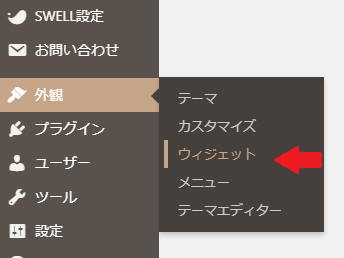
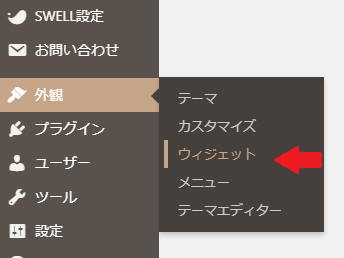
「外観」から「ウィジェット」を開きましょう。


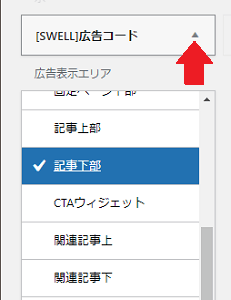
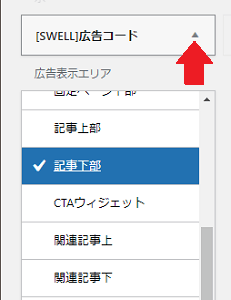
ウィジェットの中の[SWELL]広告コードをクリックすると広告表示エリアが表示されます。
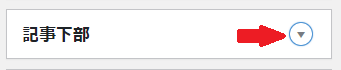
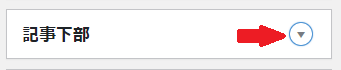
貼り付けたいエリア、今回は「記事下部」を選択しましょう。


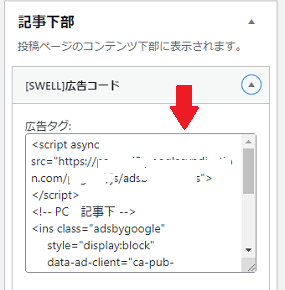
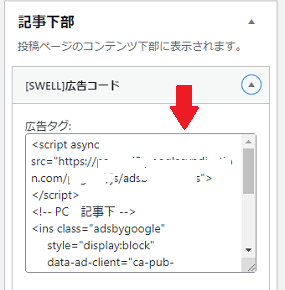
画面右側の記事下部を探して、▼をクリックしましょう。


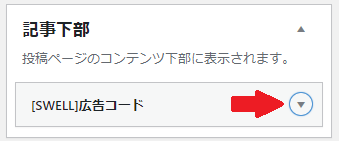
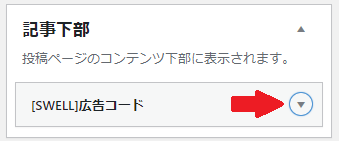
さらに表示された[SWELL]広告コードの▼をクリックしましょう。


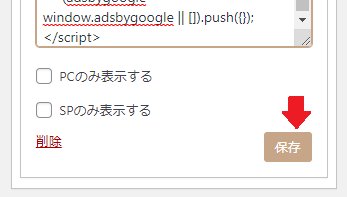
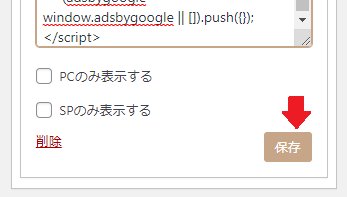
コピーした広告コードを貼り付けましょう。


保存を押しましょう。
完成です。
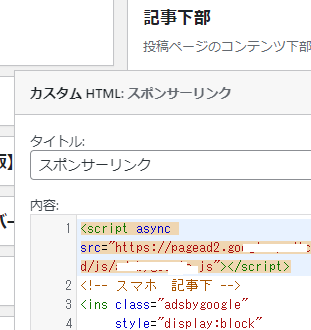
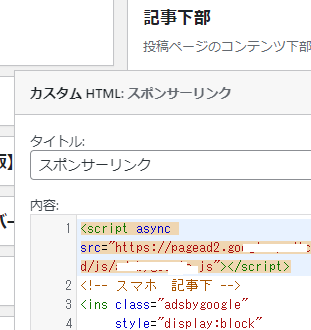
カスタムHTMLを使うで広告の見た目を変える
この記事を作成していて気づいたことがありました。
今回は「SWELL」の広告コード貼り付けのウィジェットを使いました。


カスタムHTMLというウィジェットでも広告コードを貼り付けることができます。
その時はタイトルをつけるのですが、つけたタイトルが次のように表示されます。


見た目も違ってくるので、そのあたりはお好みで設置してみてくださいね。
まとめ
有料テーマ「SWELL」を利用している人が、Google AdSense 広告を目次上・記事下に貼り付ける方法を記載しました。
わたし自身、広告の設置方法がわからなかった時、広告掲載の自動化にしました。
だけど、サイトをみると、ページが変わったときにバーンって広告がでてきたり、ごちゃごちゃしていて嫌でした。
なんとかしなくちゃと、この方法にたどり着きました。
Google AdSenseに合格した皆さんの、広告貼り付けのお役にたてたらうれしいです。













コメント