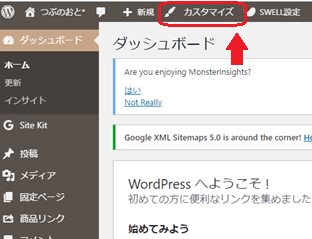
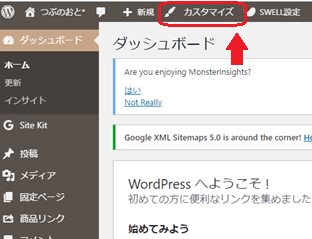
わたしが15年ほど前にホームページを作っていたころは「ファビコン」と呼んでいたアイコン。
時代が変わると「サイトアイコン」って言うんですね。
10年ひと昔っていうくらいだからね。
ふと、気になったのでサイトアイコンを設置したくなり、さっそく調べました。
プラグインでも設置できそうですが、 WordPress のカスタマイズで簡単にできそうです。
今回は WordPress でのサイトアイコンの設定をご紹介いたします。
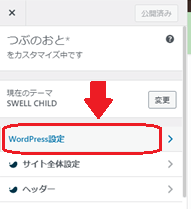
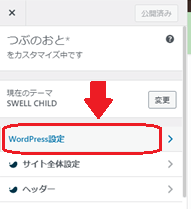
WordPress のカスタマイズで、サイトアイコンをPCとスマホ両方で表示できます。
サイトアイコンとは
昔からホームページに関わっていた方なら「ファビコン」の方がなじみがあるのでしょうか?
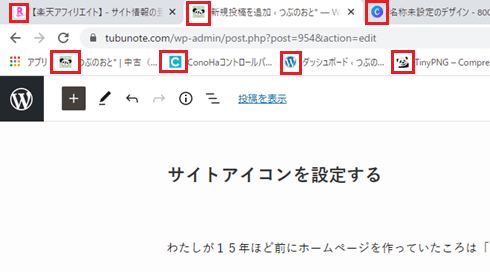
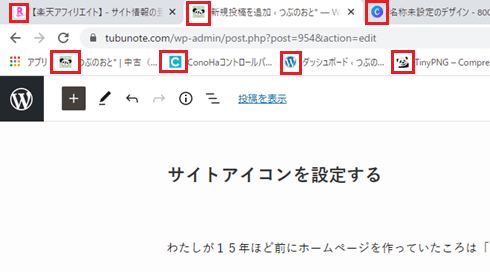
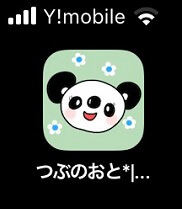
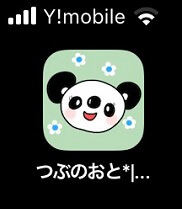
| PC表示 | スマホのホーム画面 |
|---|---|
  |   |
PCの場合、サイト名の左側にマークあるのわかりますか?
赤く囲ったところです。
これがもともとファビコンと言っていたアイコンですね。
スマホの場合はホーム画面に登録すると表示されます。
この他にもWordPressのモバイルアプリでも表示されます。
WordPressのアプリあるんだーとインストールしてみましたが、アプリでの表示はわたしは出来ませんでした。
スマホのホーム画面にわざわざ自分のサイトをお気に入りに入れたの??
アイコンかわいいから毎日眺めるの。
画像を用意しよう
まずは、サイトアイコンにしたい画像を用意しましょう。
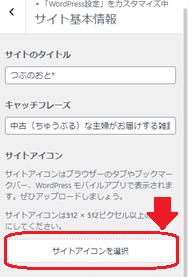
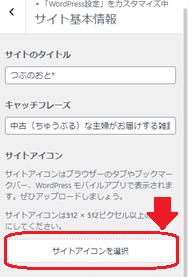
サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
用意はできましたか?
それでは設定です。
サイトアイコンを設定しよう








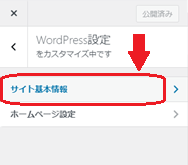
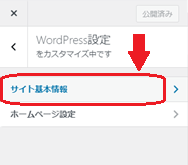
[サイトアイコンを選択]をクリックしましょう。


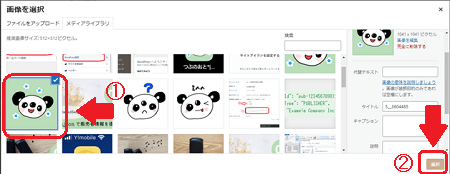
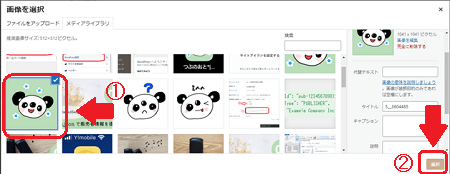
ファイルをアップロードし、①画像を選んだら②選択をクリックしましょう。


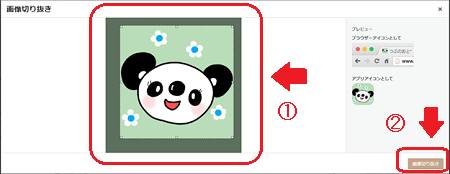
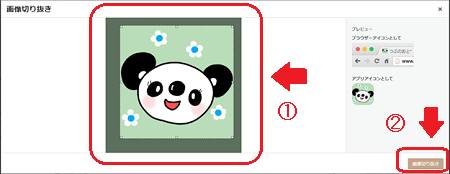
①画像を表示したいサイズに切り抜きます。
②[画像切り抜き]をクリックしましょう。


この画面が出たら、上部にある「公開」をクリックしましょう。
これで、サイトアイコンが表示されるはずです。
まとめ
どうしても必要ではないものの、可愛さやサイトがワンランクアップした気持ちになる「サイトアイコン」。
もっと勉強しなくてはいけないものが沢山あるのに、つい・・つい設置してしまいました。
でも、自分の目印みたいでいいですよね。
簡単に設置出来てほんとに可愛いので、ぜひ、サイトアイコンの設置をおススメします。












コメント